上の動画で使用しているアバターの作り方を簡単に紹介します
低コスト(2000円以内)で制作できるので、誰でも手軽に始められますよ!
| 用意するもの |
使用ソフト |
・パソコン
・スマホ
|
・Iibis Paint X(アプリ)
・CLIP STUDIO
・LINE(アプリ)
・透過ソフト
・Live2D Cubism
・DroidCam(アプリ/ソフト)
・FaceRig(+ FaceRig Live2D Module)
(・OBS Studio)
|
①イラストを描こう!
まずは下絵となるキャラクターイラストと描きましょう。
スケッチブックでなくとも、チラシの裏でも構いません。
絵が描けたら、スマホで写真を撮りましょう
※始めはあまり複雑すぎるデザインは避けましょう
また、「肩から上」など顔がよく見える構図にするのがおすすめです

↑このように、影が入ってしまっても画質が低くても問題ありません
(綺麗に撮るのに越したことはないですが…)
②Iibis Paint Xで清書しよう!
スマホ用アプリ「Iibis Paint X」にて
先程撮影したイラスト画像を取り込み、清書しましょう
この時点で、パーツごとに線画と塗りをセットにし
レイヤー分けしておきましょう
※最後はレイヤーごとに書き出しを行います


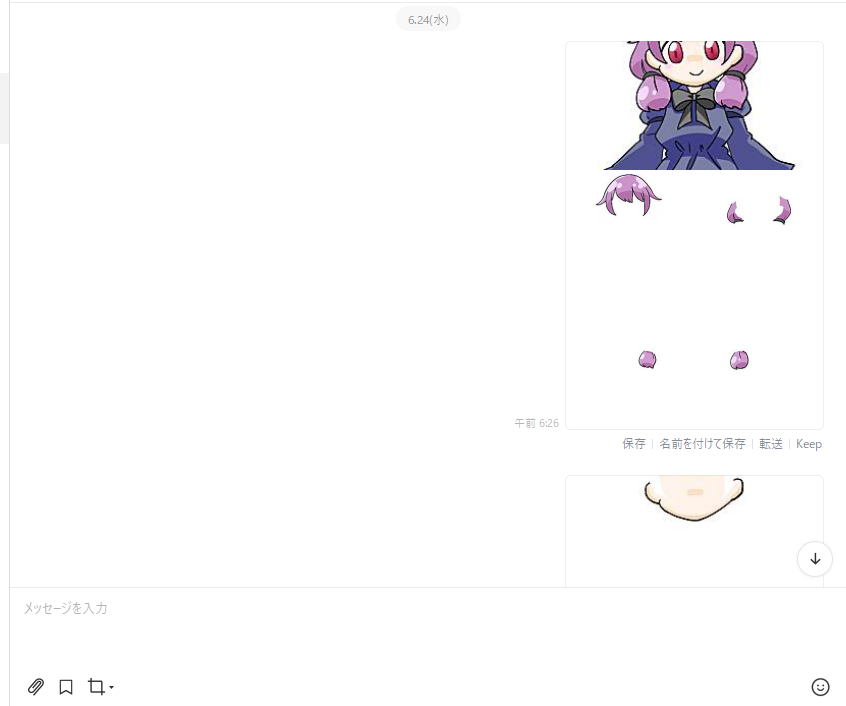
③スマホ→PCにイラストを送ろう!
スマホ側のLINEからイラストを載せ、
PC側のLINEで名前を付けて保存しましょう
※レイヤーごとにこの作業を行います

④透過処理をしよう!
レイヤーごとに分けて保存したイラストの背景を
それぞれ透過させましょう
(割と手間です)
※透過させた際に、イラストの端に
白い部分が残ることがあります。よく確認して保存しましょう
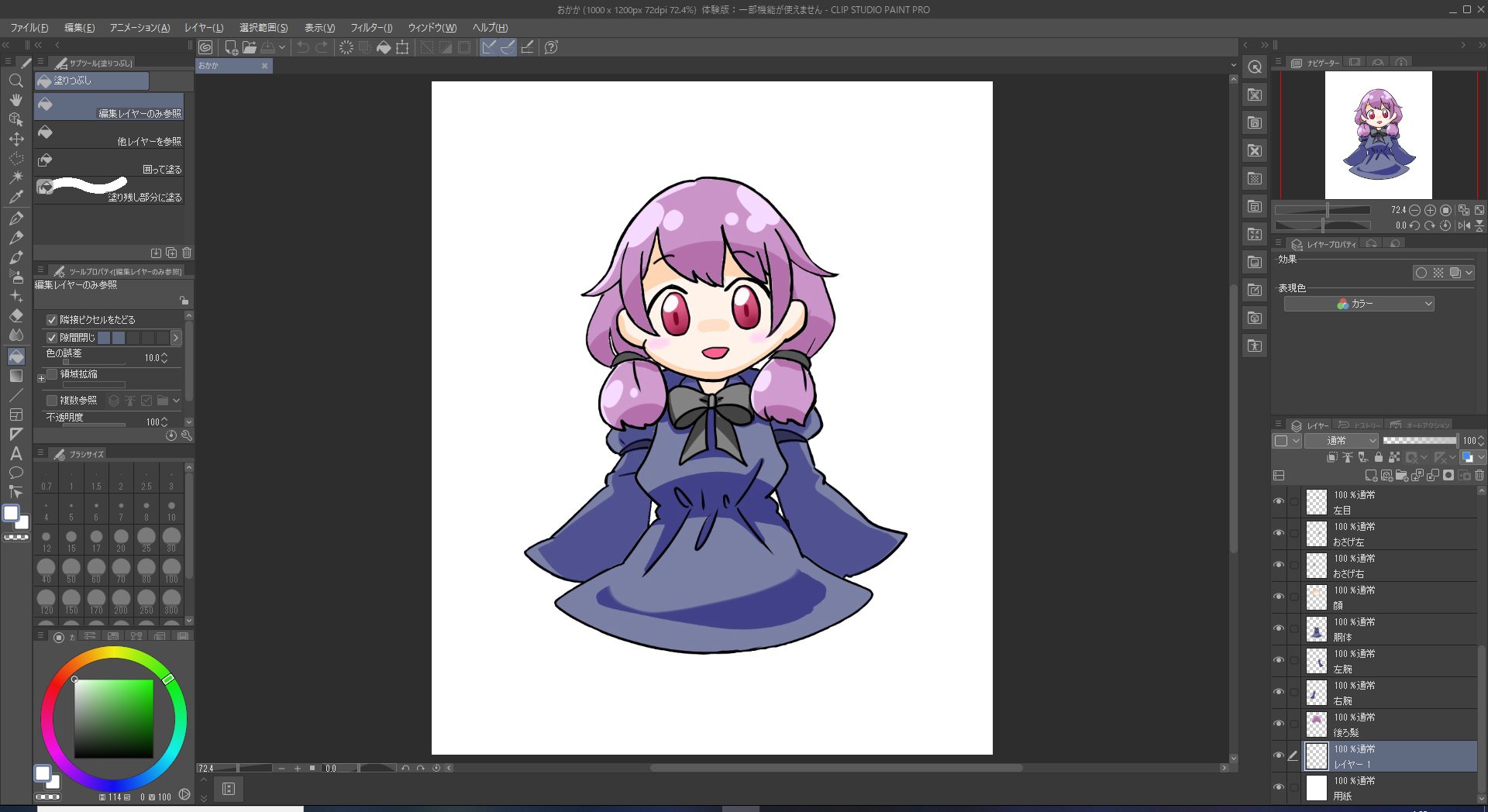
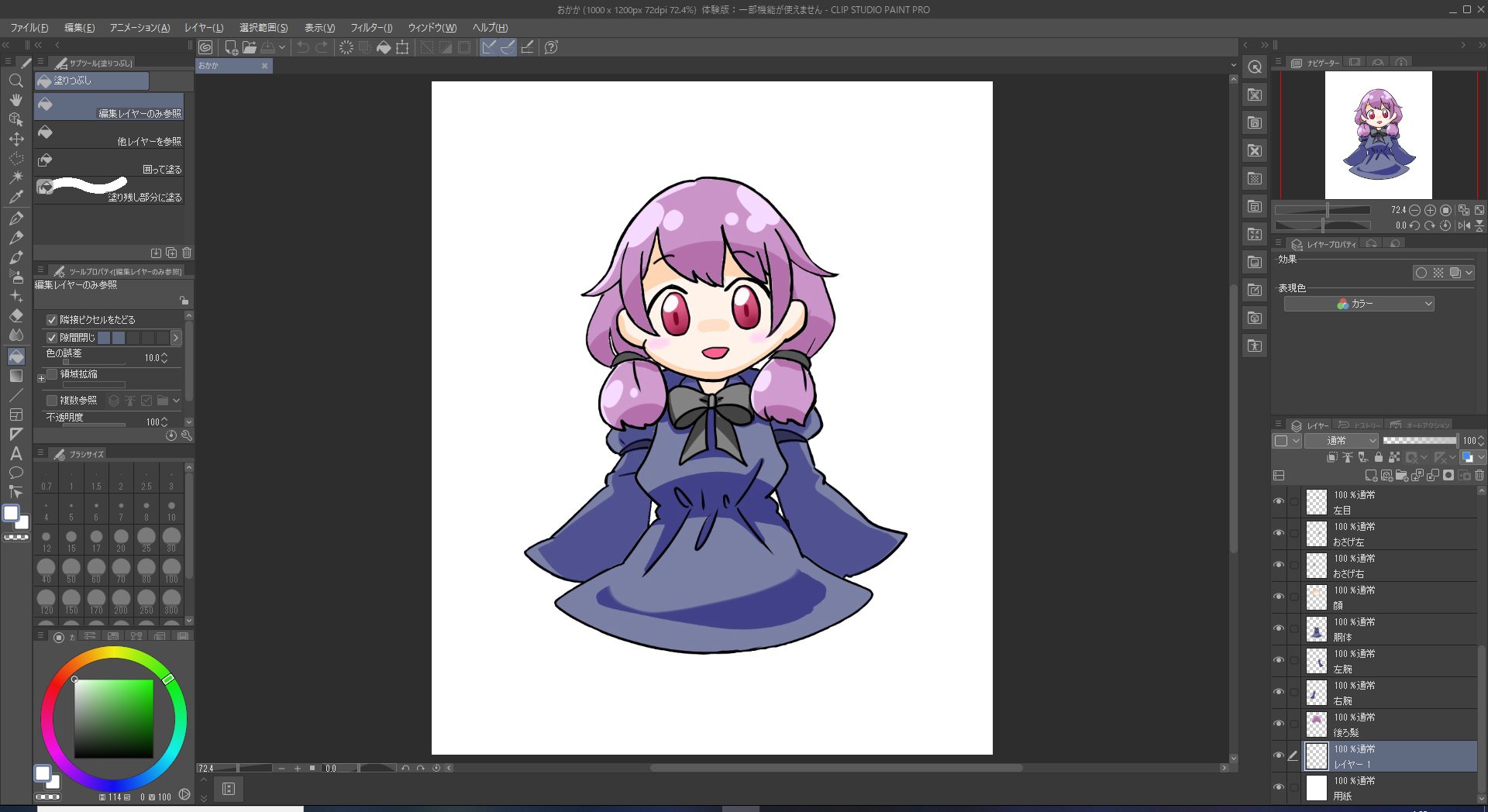
⑤CLIP STUDIOに絵を取り込もう!
清書したイラストをPCに送り、CLIP STUDIOで読み込みましょう
ここで、レイヤーごとに正面からは見えない部分(後ろ髪など)の書き込みを加えましょう

↑書き込みを加えた全パーツがこちらになります
※最後に「psd」形式で書き出しをしましょう

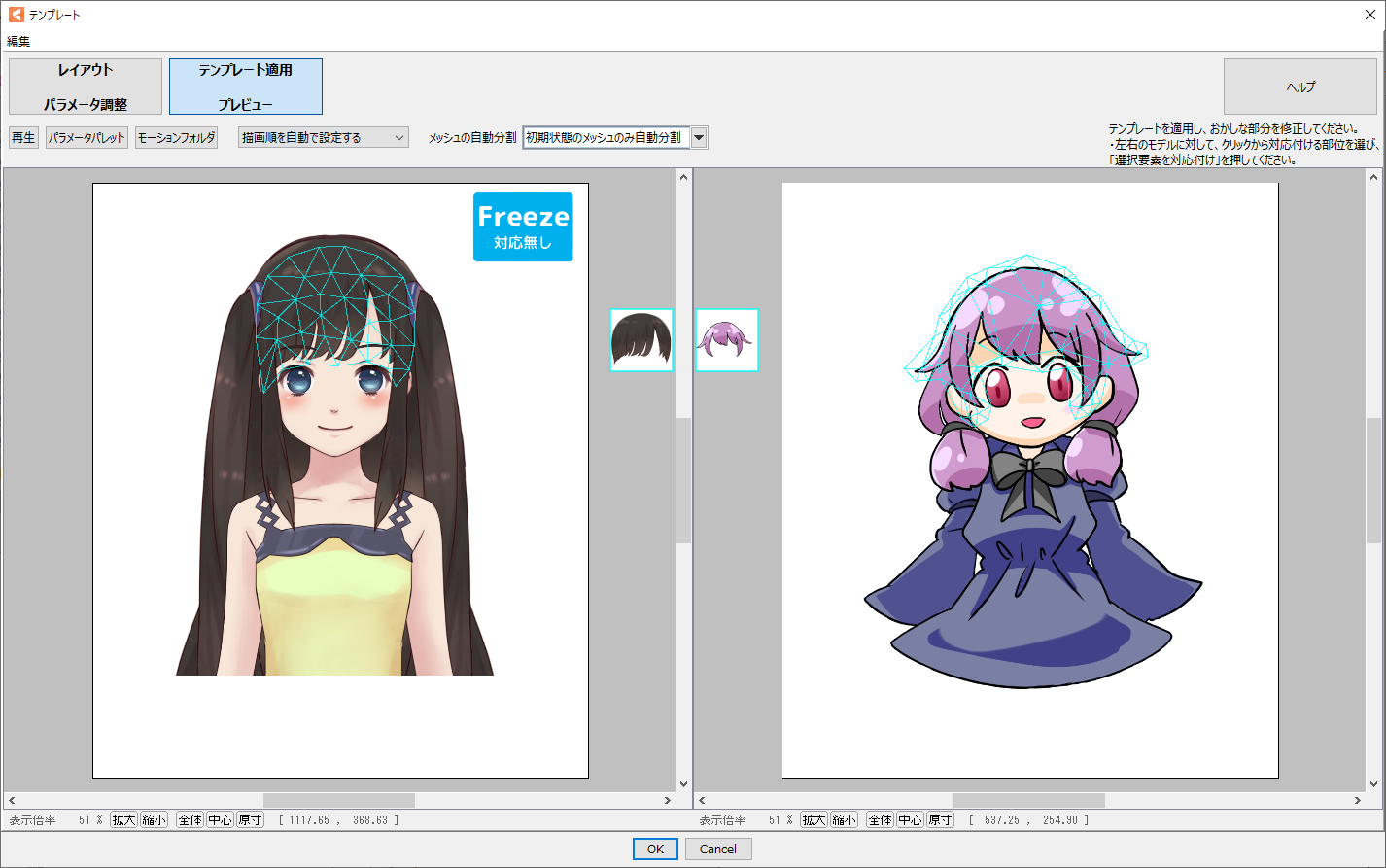
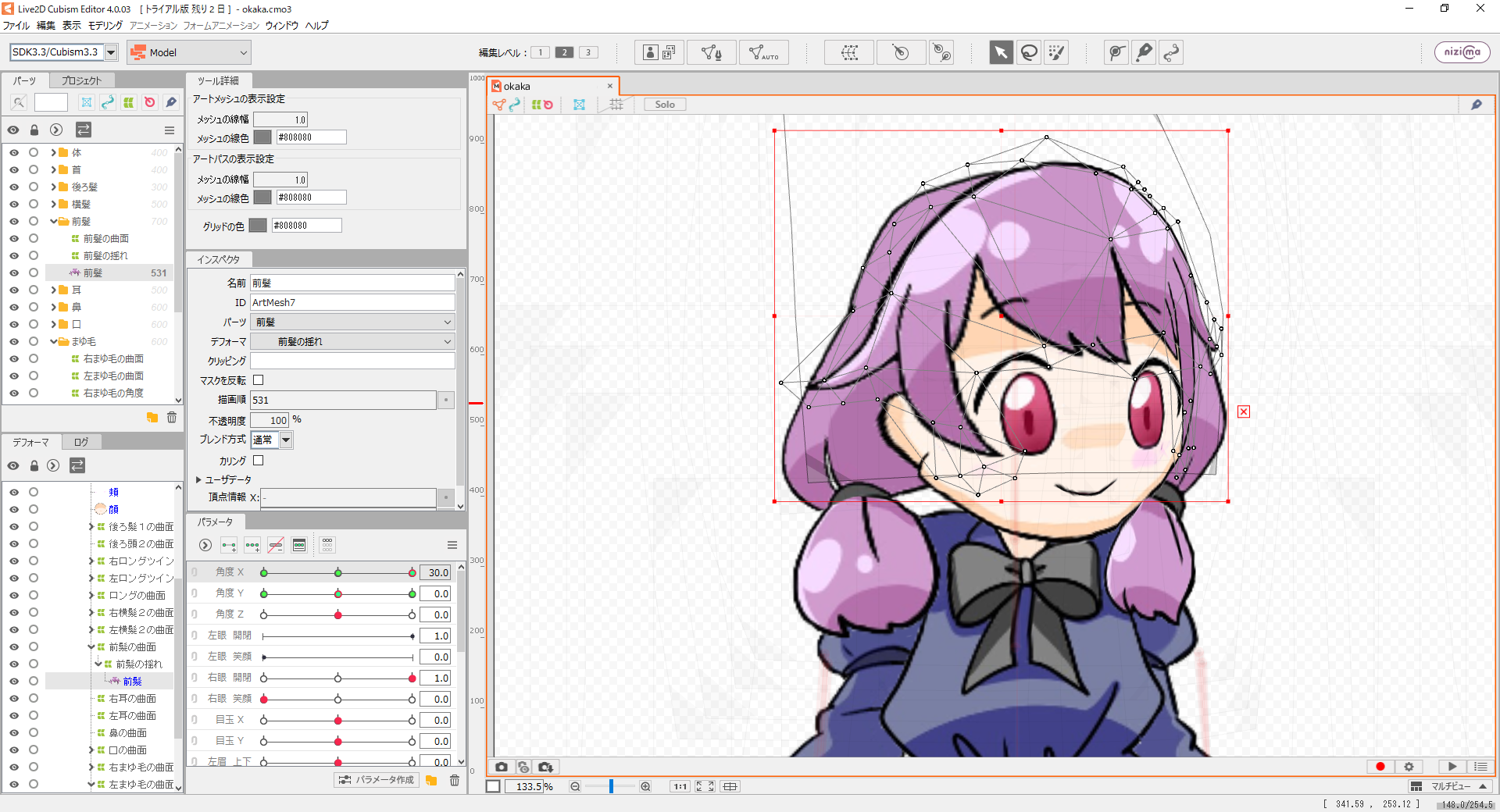
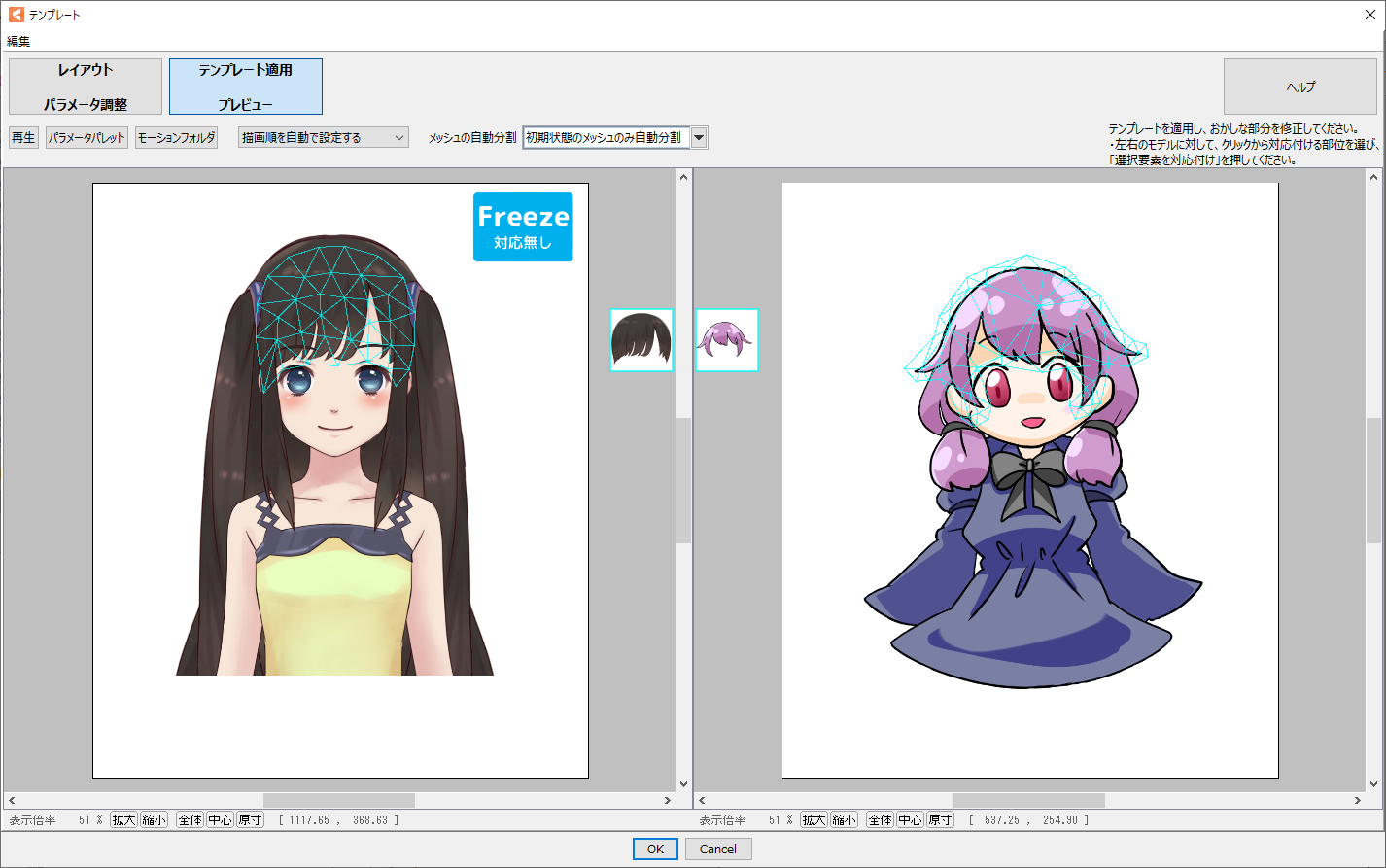
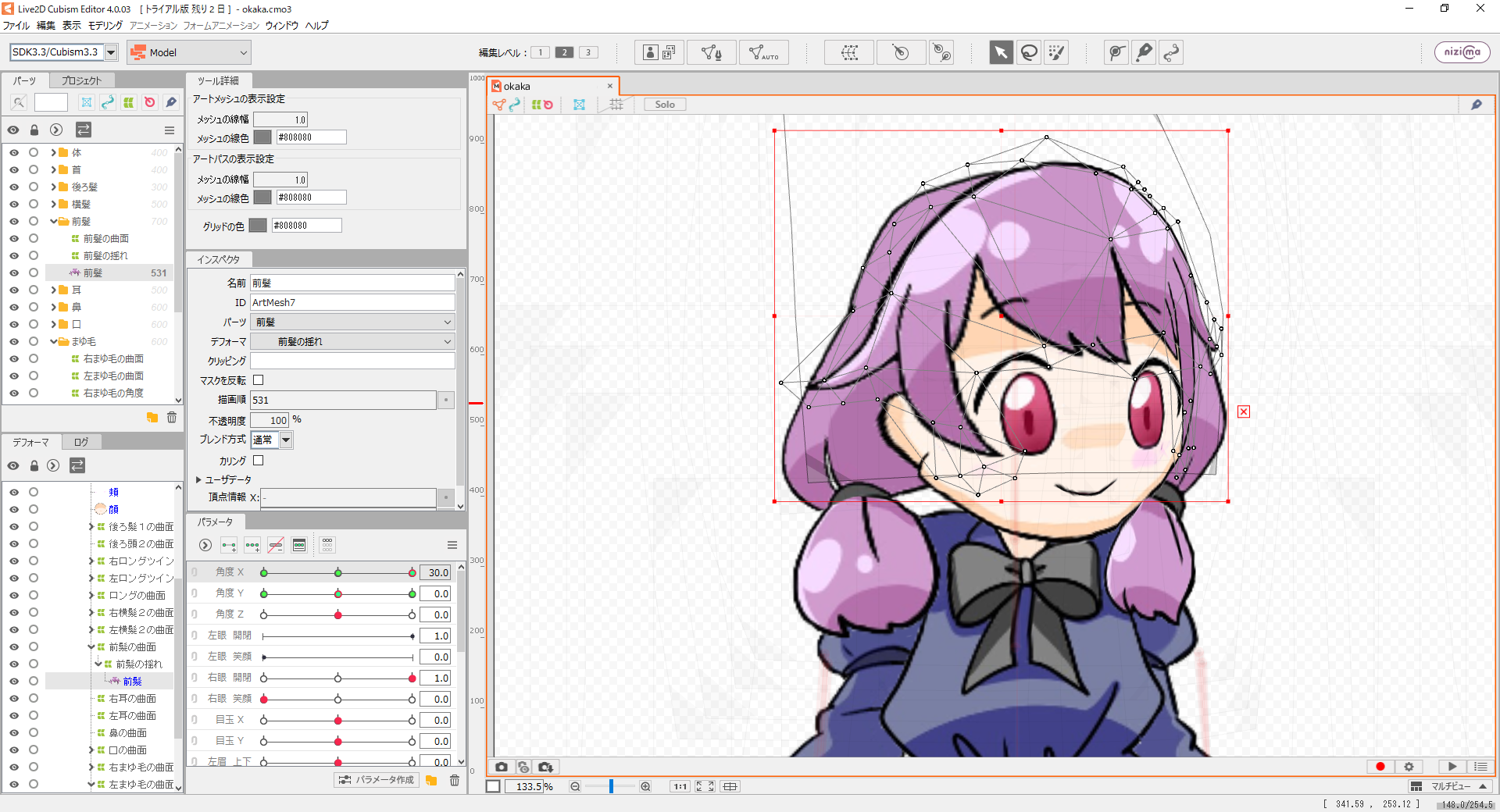
⑥Live2Dで読み込んで動きを付けよう!
psd形式で保存したイラストをLive2Dに読み込みます
始めにプリセットのモデルとパーツを対応付け、
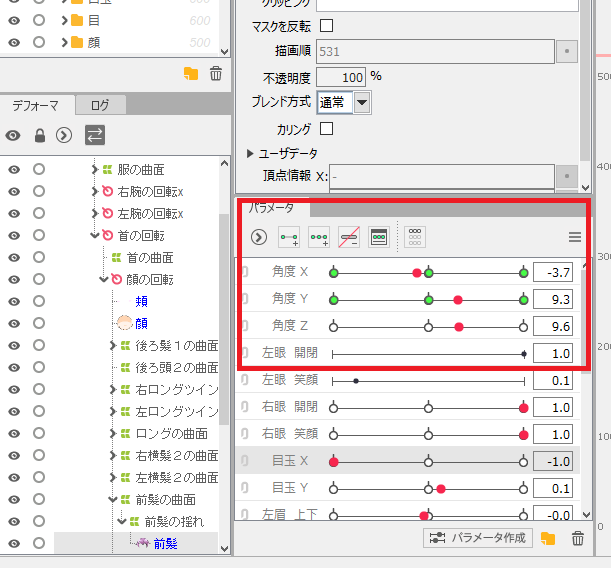
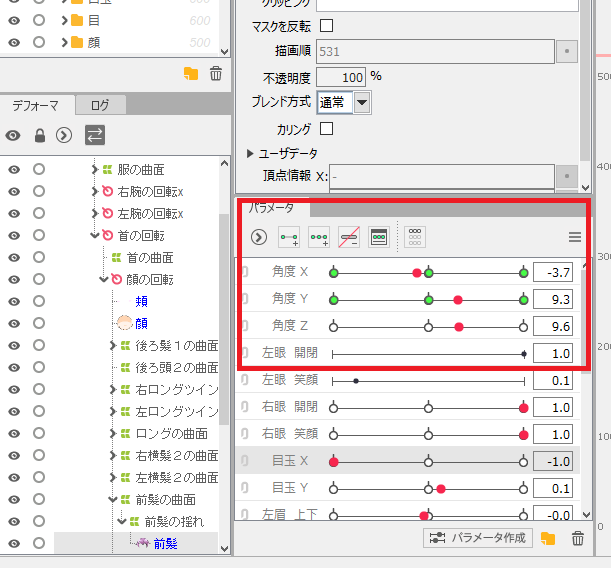
その後はパーツの位置や形をパラメータ(角度や状態)ごとに設定します

↑モデルは「Facerig」と書かれたモデルを選択しましょう

↑パス(丸い点)を操作して形を整えたり、位置を修正したりします
※パラメータは緑色の部分しか設定できません
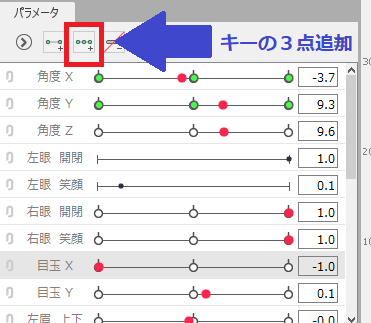
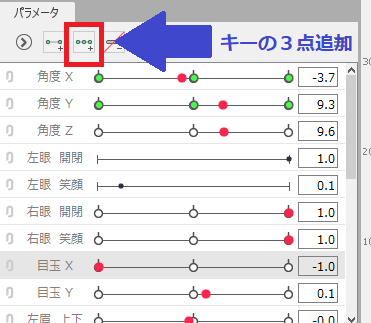
どうしても設定したい場合は、「キーの3点追加」を押しましょう


次にファイル→組み込み用ファイル書き出し→moc3ファイル書き出しを選択して
アバターのファイルを出力しまょう
次にメモ帳を起動し
set_friendly_name okaka
'Live2D okaka'
set_avatar_skin_description okaka default txt_descLive2dAvatar1
と入力し、「cc_name_
okaka」と名前を付けて先程出力したファイルに保存しましょう
(青字の「okaka」の部分は自分のアバターの名前を日本語以外で入れましょう)
最後に、拡張子を「cfg形式」に変更しておきましょう
⑦Webカメラの代わりにスマホを使おう!
スマホアプリ/PCソフトの「DroidCam」を使用し、Webカメラの代わりにしましょう
まずスマホ側のDroidCamを起動しましょう。
「DroidCam Wifi.IP:〇〇〇.〇〇〇.〇.〇 Port:××××」
という画面表示が出ていると思います
※〇とか×の部分は半角数字が入ります
次にPC側のDroidCamを起動し、「Device IP」と「DroidCam Port」にそれぞれ
スマホ側で表示された「Wifi.IP」と「Port」の数字を入力しましょう
入力したら、「start」を押しましょう
⑧Facerigで動きをリンクさせよう!
Facerigに読み込ませて実際の動きとイラストをリンクさせましょう
C:\Program Files (x86)\Steam\steamapps\common\FaceRig\Mod\VP\PC_Common\Objects
のファイル内に作ったアバターのファイルごとコピーしましょう
(人によってファイルの位置が異なるかもしれませんが、
特に設定を変えていない限りこのアドレスで大丈夫です)
これでアバターリストの中で「?」と表示されているものを選択しましょう
(初回のみ「?」という表示ですが、次回以降はサムネイルが自動生成されます)

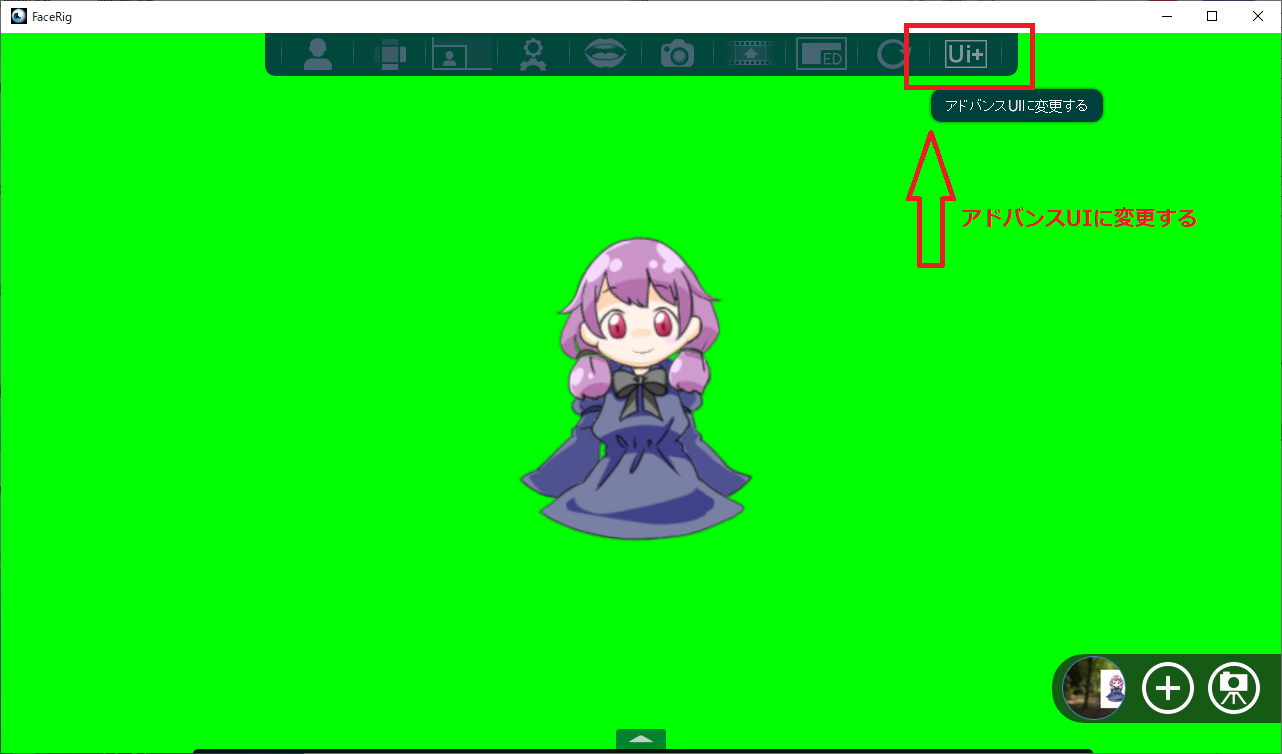
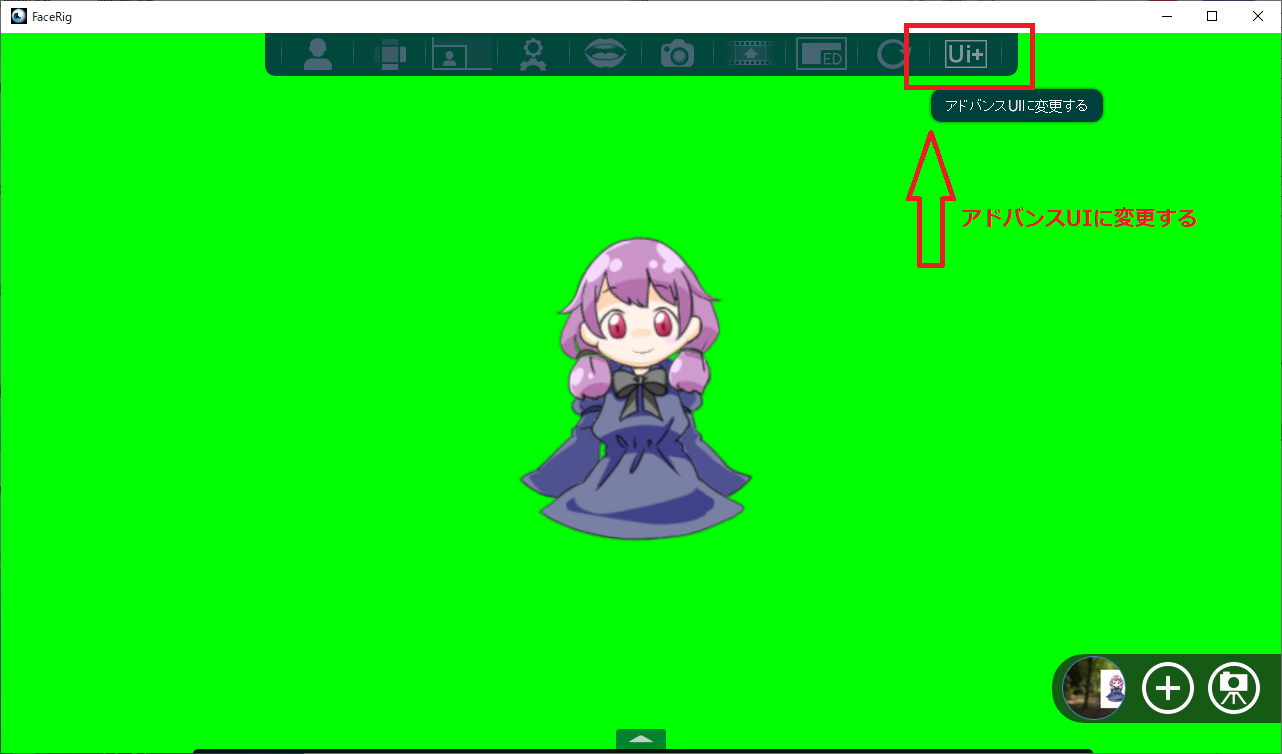
↑アバターが読み込めたら、ここの「アドバンスUIに変更する」を選択しましょう

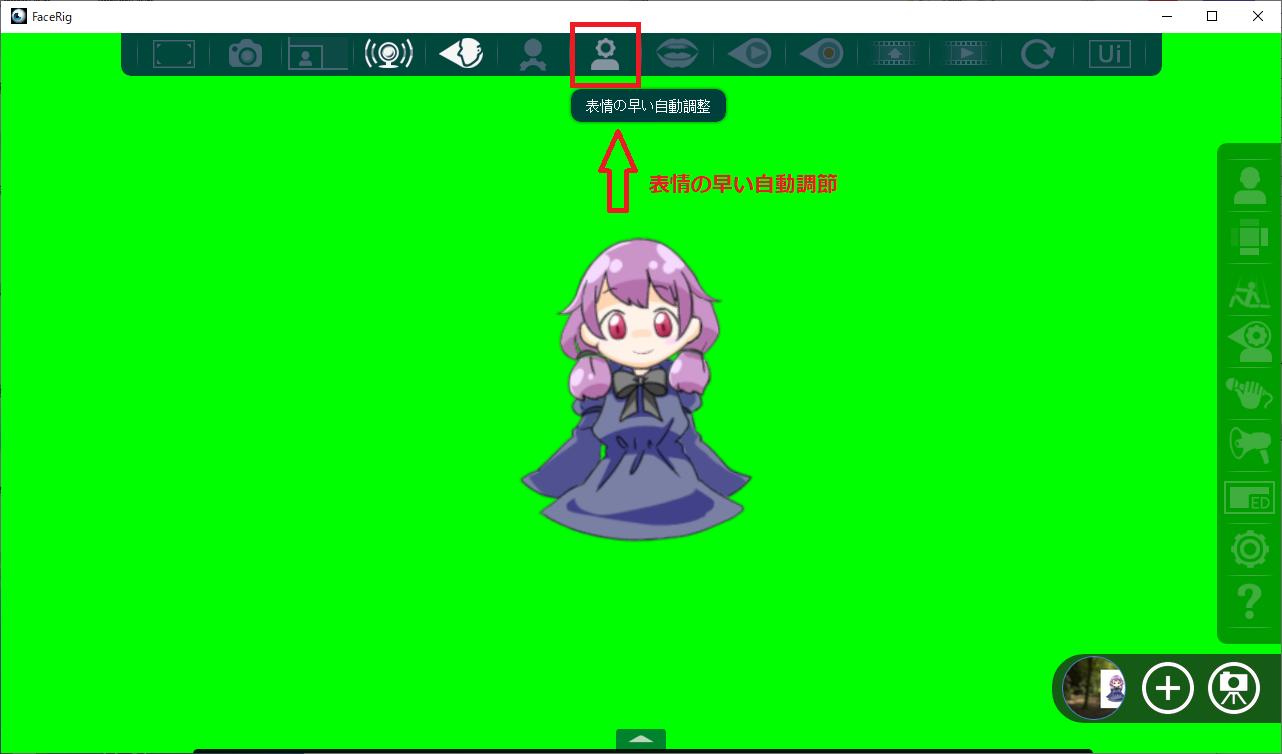
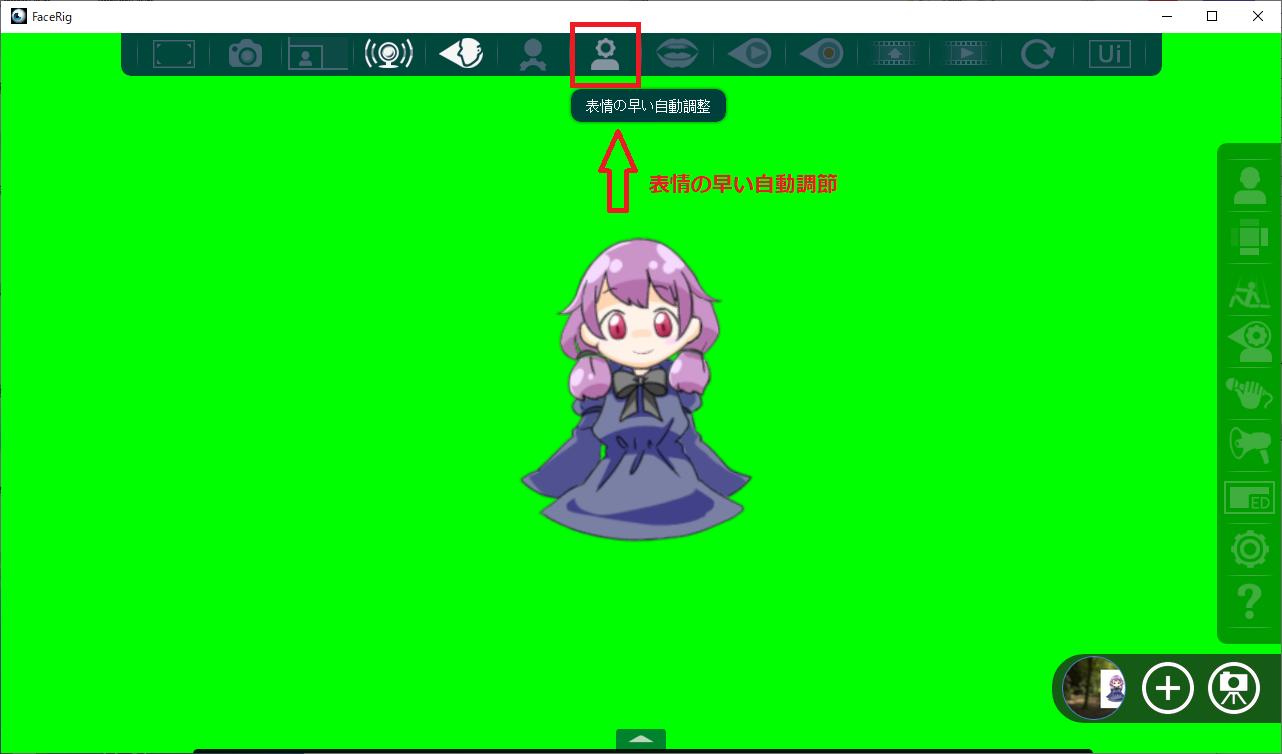
↑UI欄が変更されたら、ここの「表情の早い自動調節」を選択しましょう
Webカメラを通じて顔の動きを自動調節してくれるので
「調節する」という表示が出るまでカメラの正面に顔が映るようにして待ちましょう

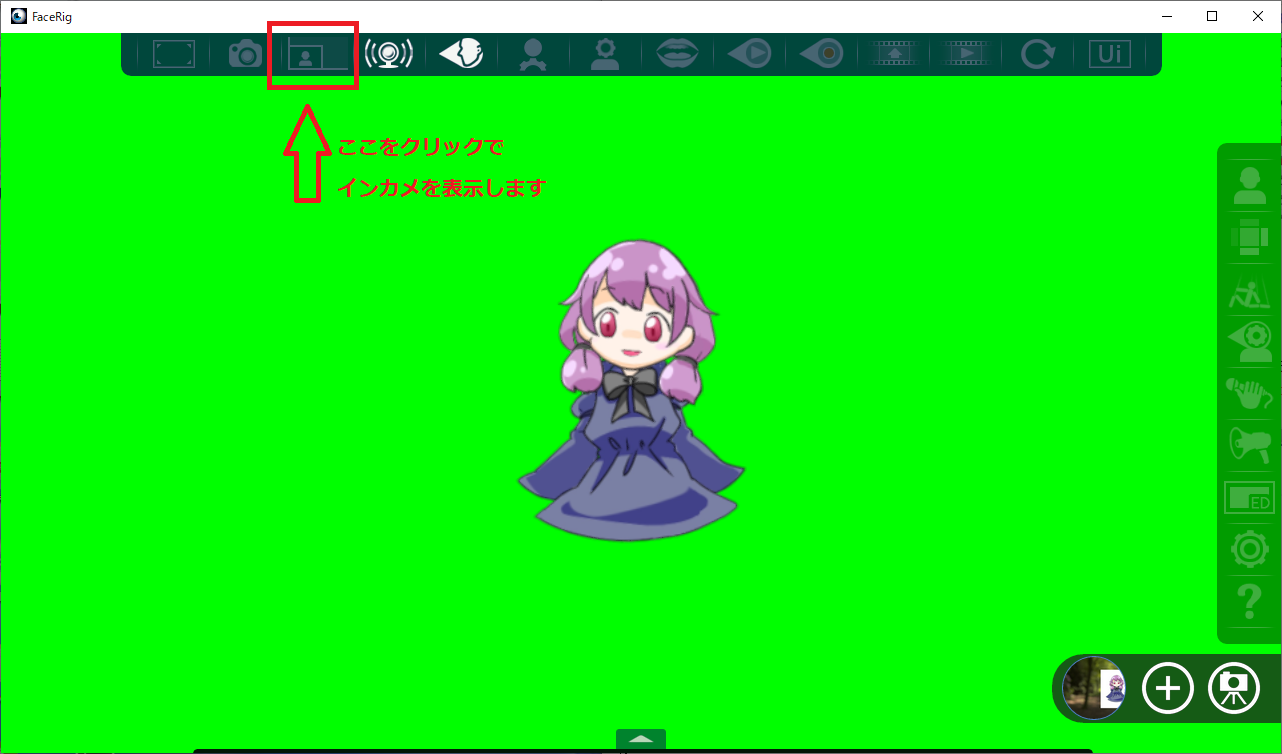
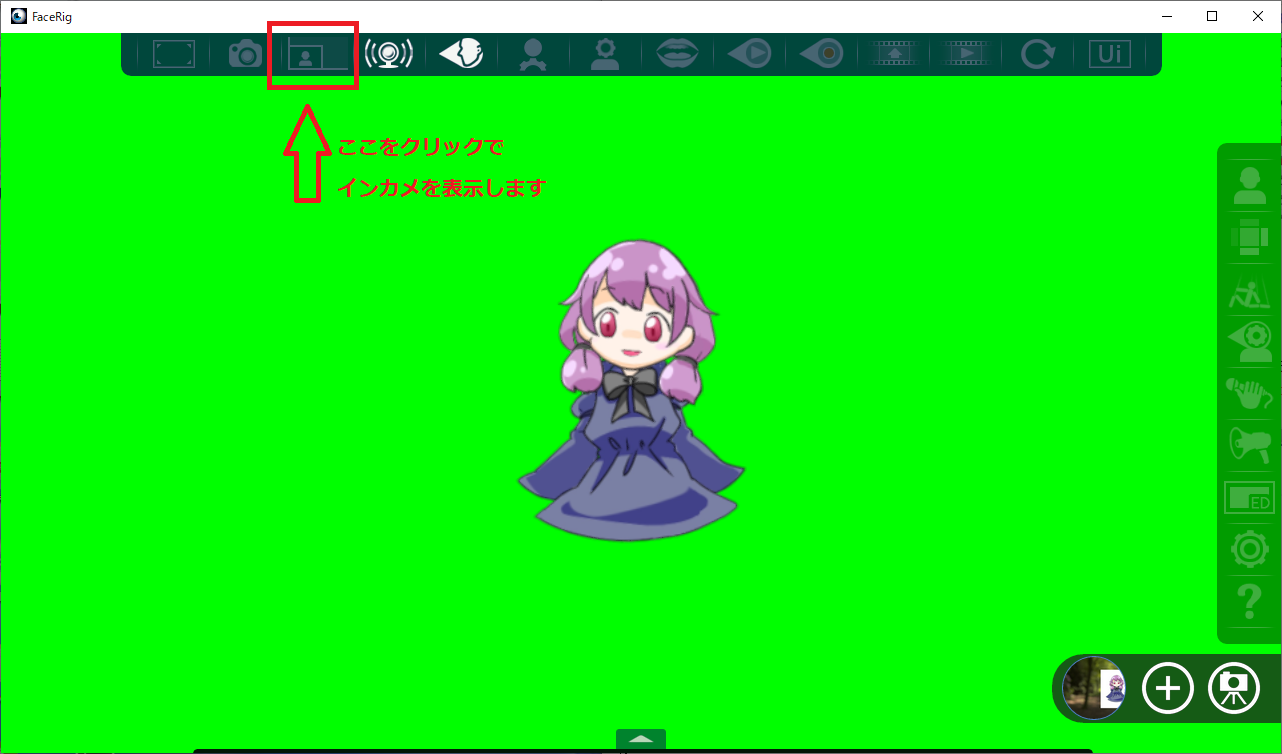
↑ここを選択するとインカメが表示されるので、自動調節中の目安にするといいでしょう
ここまでで、アバターを制作して動かすまでの工程は終了です
ここで紹介した工程はあくまで自分が行ったものをなぞったもので、
本来はもっと楽に行うための作業や、効率の良いやり方があると思います。
また、無事に動かせたという人は、今度はAdobeやWebカメラを購入して、
もっと本格的に作ってみるのもいいかもしれません。
上手くいかなかった、という人は、作り方を説明するサイトや動画などが
たくさんありますので、そちらを参考にしてみてください。
至らない説明であったことは申し訳ありませんが、挫折してしまわずに
是非完成までしてほしいと思います。
上のように配信動画っぽくしたい場合は、更に「OBS Studio」というソフトを使いましょう
まず、Facerigで上の写真のように背景を
緑一色(グリーンバック)にしましょう
次に、インカメ表示の右の「ブロードキャストに切り替え」を選択します
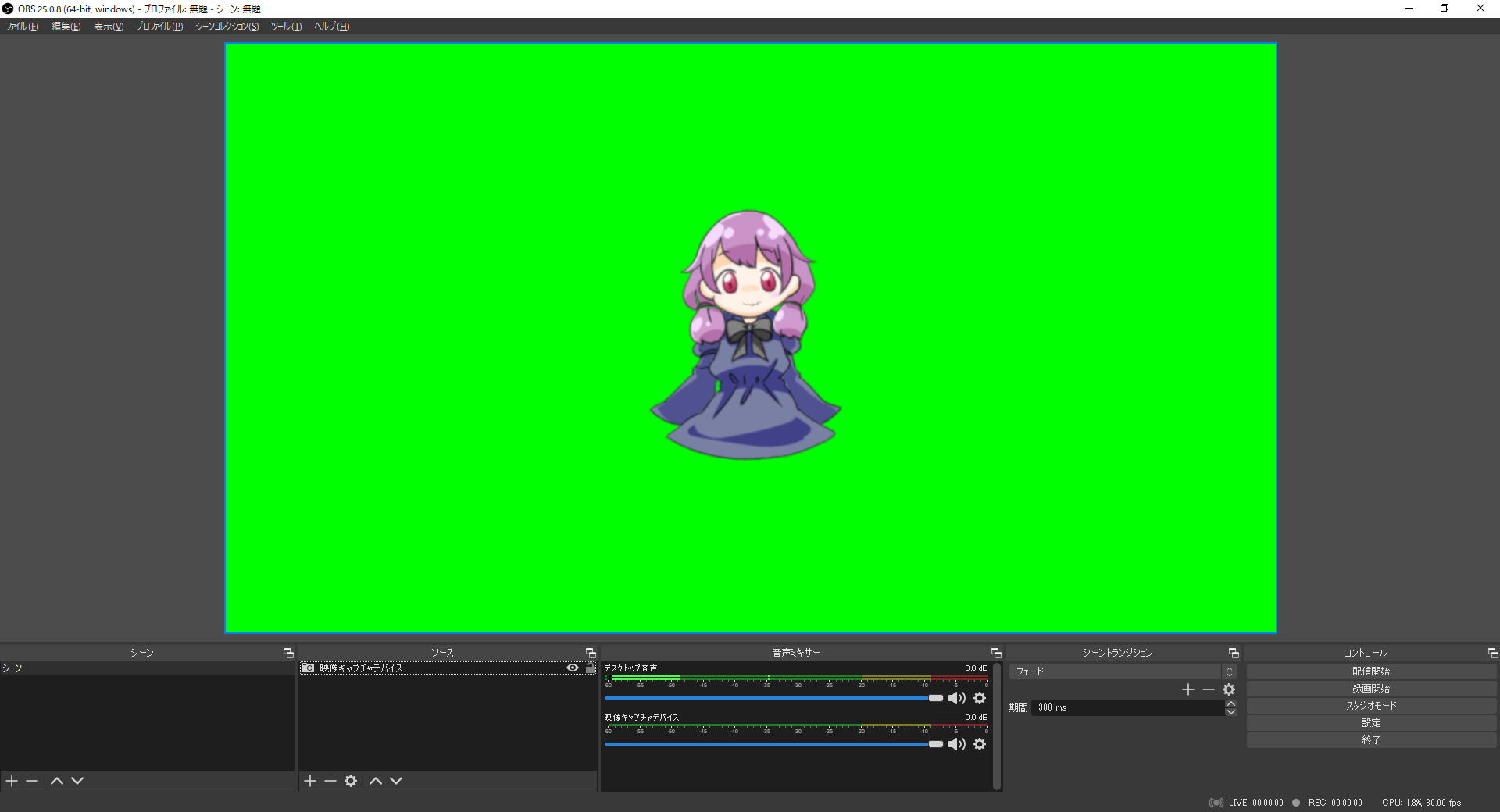
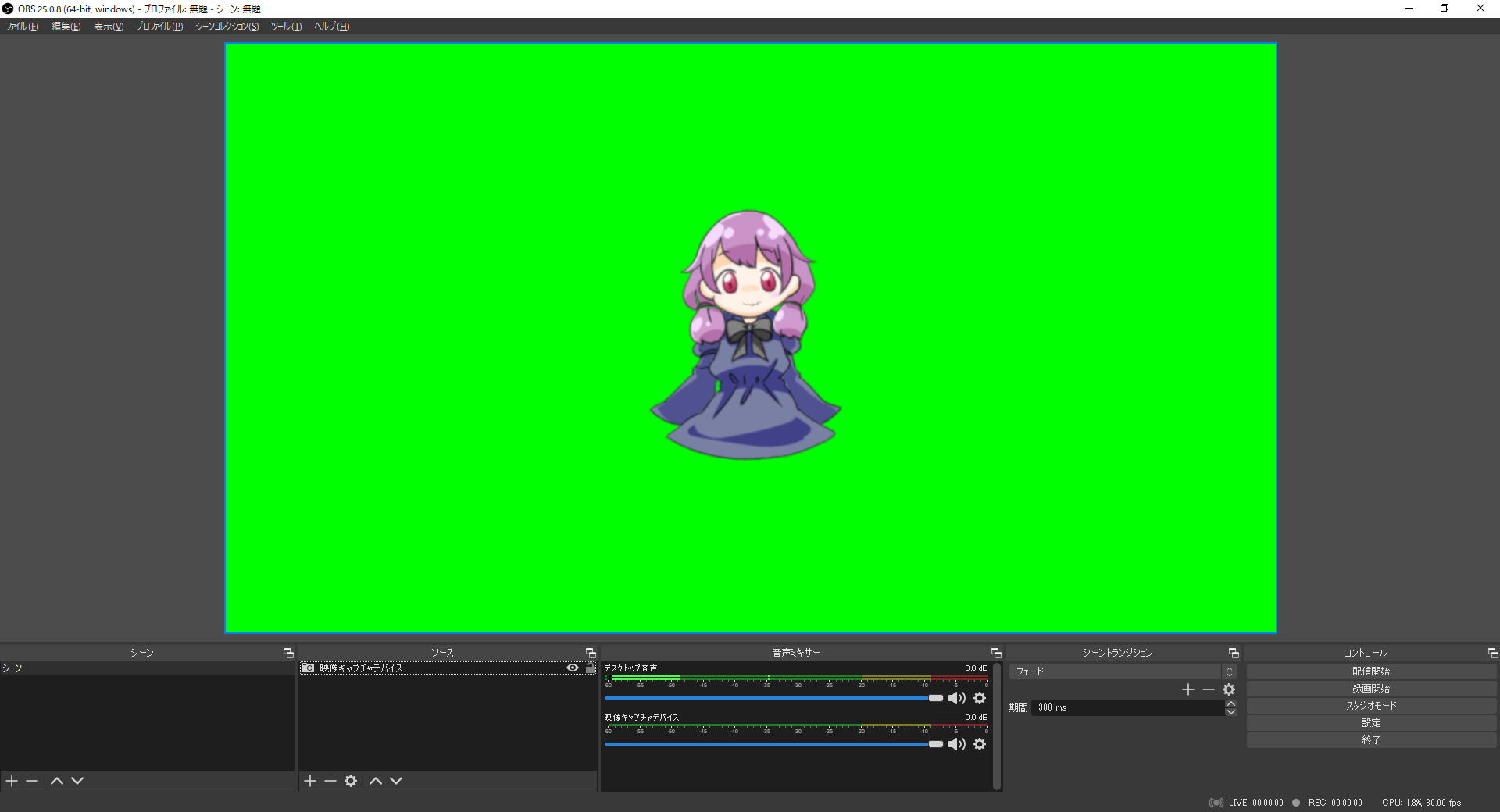
次に、OBSを立ち上げ、ソース欄の「+」を選択しましょう(Facerig)は立ち上げたままにしておきます

「映像キャプチャデバイス」を選択すると、このようなFacerig画面が出力されます
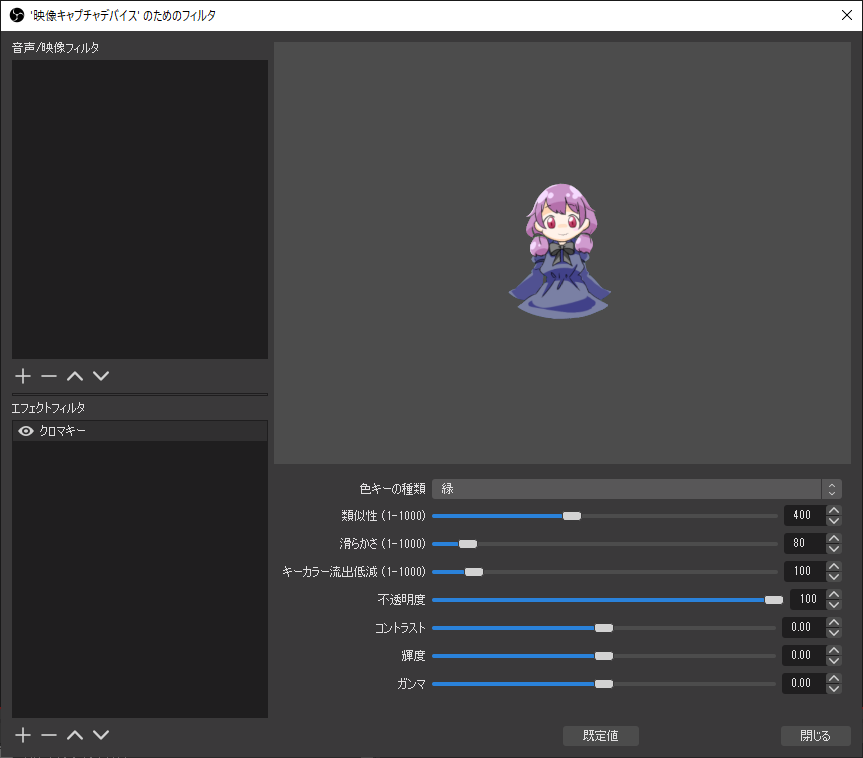
ソース欄に表示された「映像キャプチャデバイス」を右クリックし、「フィルタ」を選択します
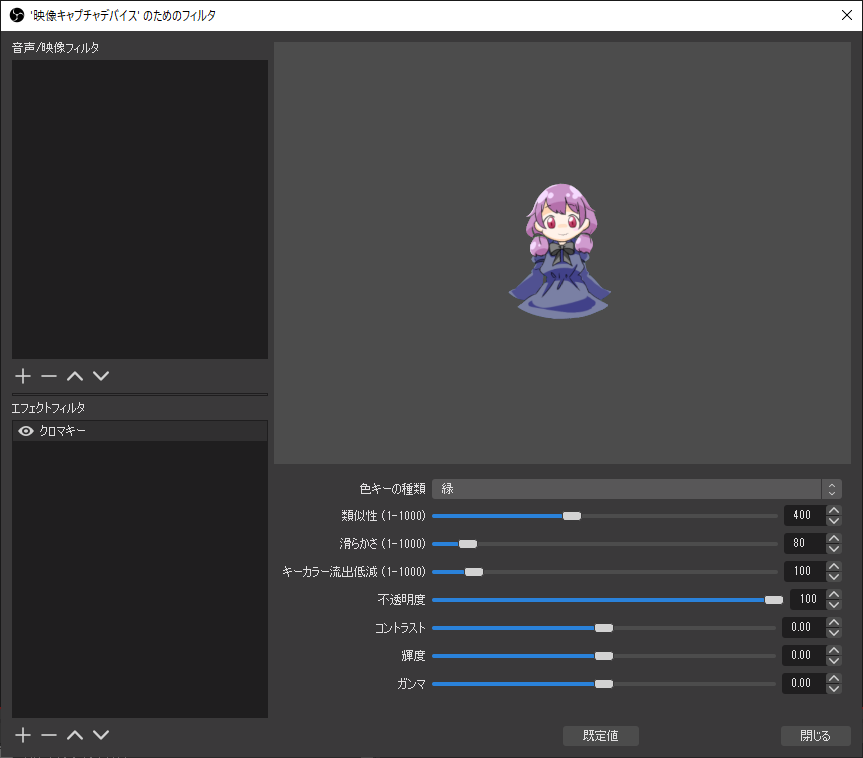
次に「エフェクトフィルタ」の「+」を押し「クロマキー」を選択しましょう

このような画面になるため、「色キーの種類」を「緑」にしましょう
「閉じる」を選択すると、背景が透過された状態でアバターが映ります
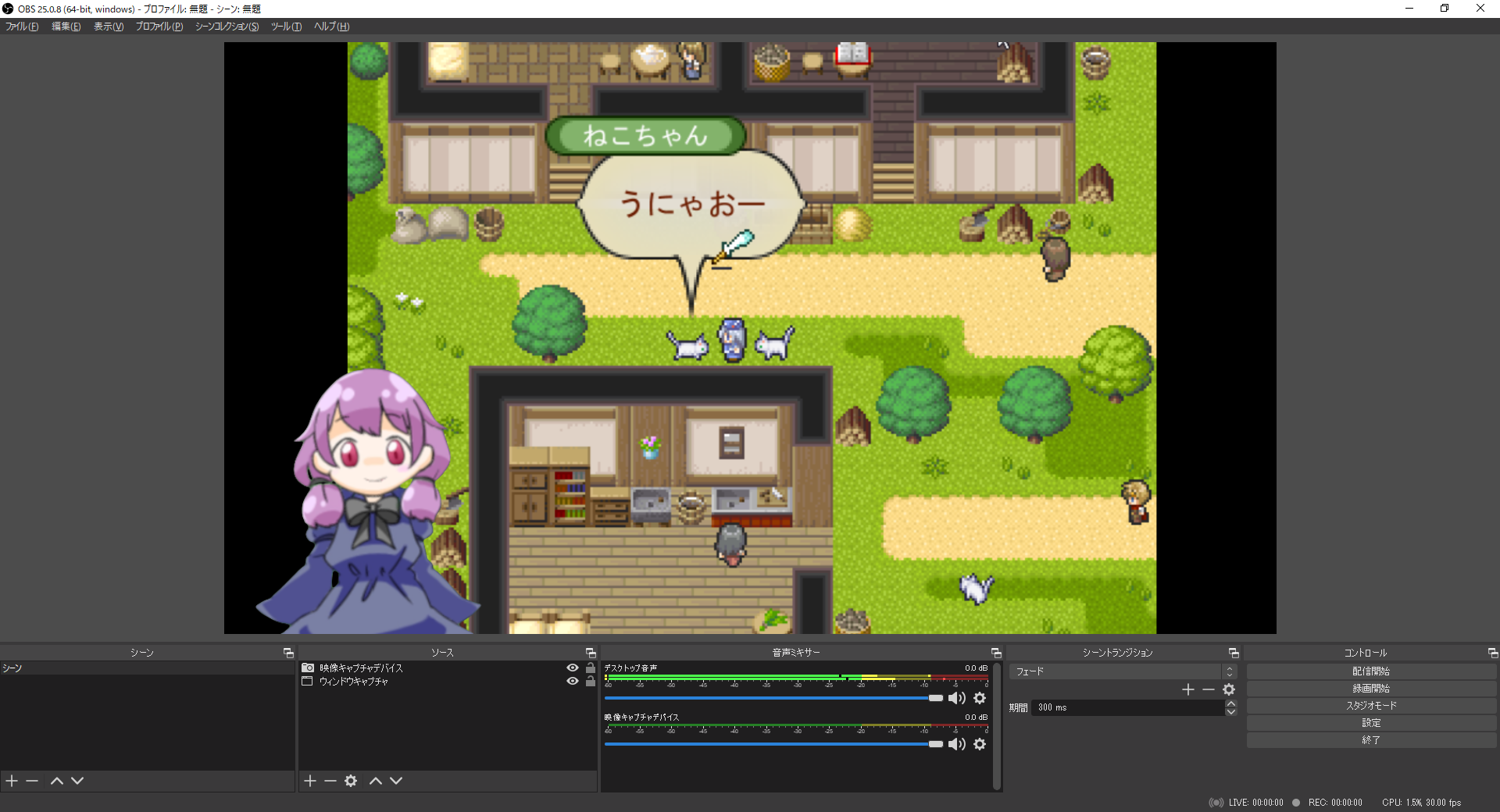
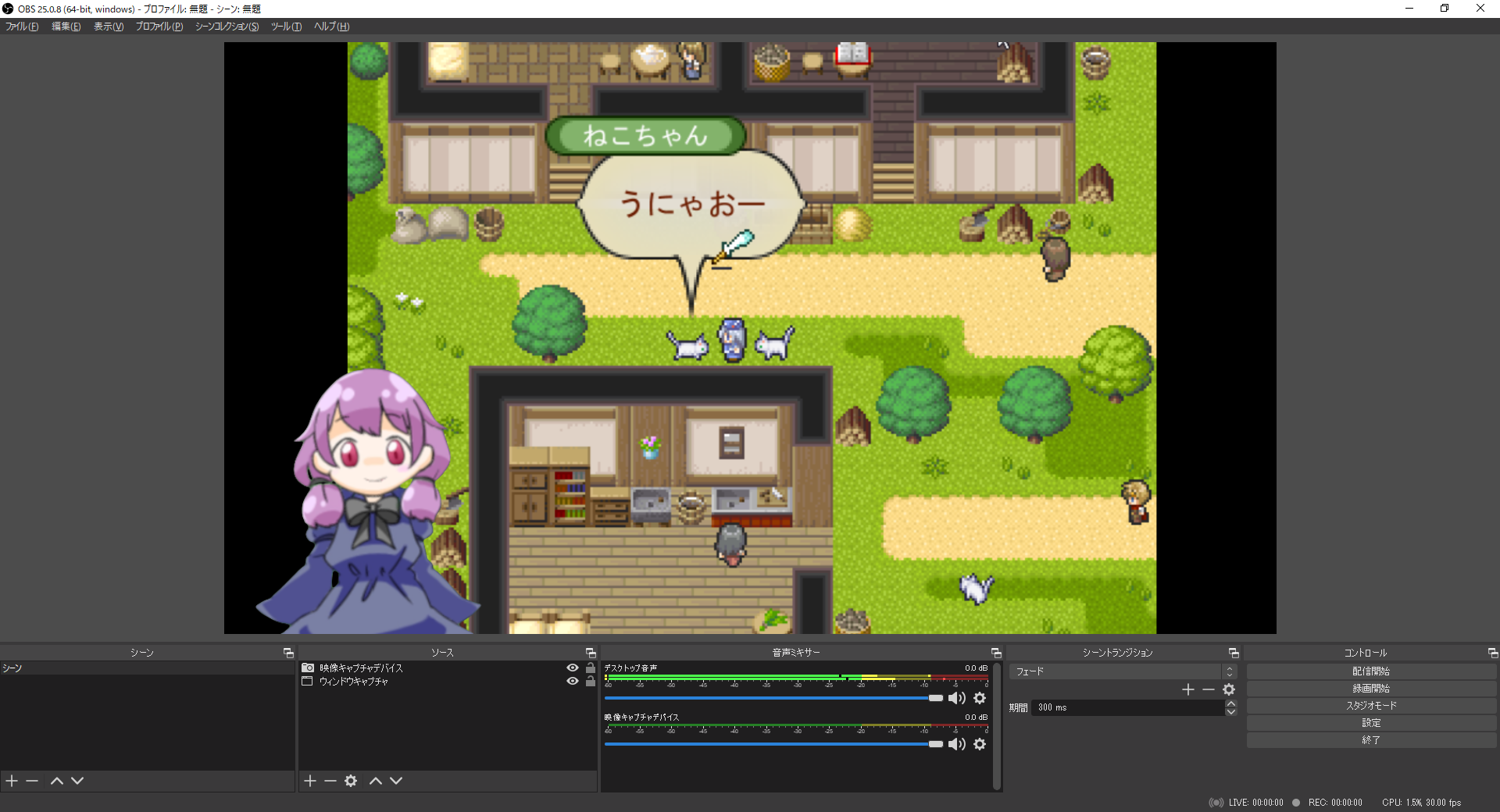
その状態で更にソース欄の「+」から映したい映像を選択し、アバターが
上になるように表示します(ドラッグ&ドロップで表示順を変更可能です)

上の画像はゲームを立ち上げた状態で「ウィンドウキャプチャ」を選択し
アバターの位置を調節しています
これで動画風画面にする手順は終了です。右側に「配信開始」「録画開始」
ボタンがあるため、媒体(Youtubeやニコニコ動画など)や映像、マイクなどの
設定を行えば、いつでも動画投稿が可能です
 國分ゼミ制作紹介ページへようこそ
國分ゼミ制作紹介ページへようこそ