スマホアプリを作ろう
はじめに
ネイティブアプリと Web アプリ
アプリは大きく二種類に分けられます。ネイティブアプリと Web アプリです。普段スマホやパソコンにインストールして使っているのはネイティブアプリです。ネイティブアプリは特定の端末でしか動きません。iOS 用と Android 用は見た目は似ていても中身は全く別のアプリです。もちろん Mac 用 と Windows 用も別のものです。作る側は、iOS 用に C で、Android 用に Java で、Windows 用に C# で… 複数の言語で複数の OS 用のアプリをいくつも作ります。これはとてもたいへんな作業です。
Web アプリは、Safari や Chrome や Firefox などのブラウザで実行されるアプリです。ブラウザはホームページを見るだけのアプリと思われがちですが、ほとんどの Web サイトにはプログラムが組み込まれていて、ブラウザは陰でそのプログラムを実行しています。Web アプリは、ひとつ作っておけば、iOS でも Android でも Mac でも Windows でも動きます。作る側は非常に楽です。ユーザにとっても、アプリをインストールする必要がありません。バージョンが上がるたびに更新する必要もなく、常に最新状態のアプリが使えます。
Web アプリでできること
Web アプリを作る JavaScript や HTML という言語はどんどん進化していて、今では、スマホのカメラ、加速度、ジャイロ、GPS などのセンサの情報も使えます。動画も音声も処理できます。私たちが普段使っているネイティブアプリがやっていることはたいていできます。
Web アプリのネックは、アプリを配信するサーバが必要なことです。ネイティブアプリはいったん端末にインストールしてしまえば、インターネットにつなげない状況でも使えます。Web アプリは使うたびにサーバに接続する必要があります。今どきインターネットにつなげない状況はほとんどないので、ユーザ側はあまり困りませんが、作る側はサーバを用意する必要があります。
さぁ 始めましょう
今回はスマホ向けの Web アプリ作りを始める方法です。はじめに、アプリをテストする環境を整えます。次に、実際にいくつかのアプリを作ってスマホで動かしてみます。その段階まででもじゅうぶんに遊べます。個人で楽しんだり、大学の卒業制作などにはじゅうぶんです。
最後には、作ったアプリを外部のサーバにアップして世界に公開する方法まで紹介します。そこまでやれば完全な Web アプリです。世界中の人がすぐに使えるアプリになります。もちろんすべて無料です。
今回の内容
目標
スマホで写真を撮って落書きできるアプリを作ります。カメラロールにある写真を読み込んだり、落書きした後の写真をカメラロールに保存することもできます。

使うもの
- Windows のパソコン(Windows 7 以上)
- Visual Studio Code(コチラを参考にインストール。好みのエディタで構いません)
- スマホまたはタブレット(なんでも構いません)
- インターネット環境(いくつかソフトウェアをダウンロードするため)
- 無線 LAN(Wi-Fi)環境、またはスマホのテザリング機能
ステップ
1. テスト環境の構築
Web アプリはサーバを通じてスマホやパソコンにプログラムを配信します。自宅などでテストするために、普通のパソコンをサーバにするソフトウェアをインストールします。また、無線 LAN(Wi-Fi)環境を構築して(すでにある場合は確認して)、作ったアプリをスマホで動かす準備をします。いくつかソフトウェアをインストールするので、管理者権限のあるユーザとして Windows にサインインしておきます。
サーバソフトウェアのインストール
パソコンにサーバ機能を持たせるために XAMPP(ザンプ)というソフトウェアをインストールします。パソコンでこちらのサイトを開いてください。「Windows 向け XAMPP」をクリックするとインストーラのダウンロードが始まります。

ダウンロードされた「xampp-win32-5.x.x-x-VCxx-installer.exe」(x はバージョン番号)をダブルクリックします。インストーラの指示通りに進めば大丈夫です。
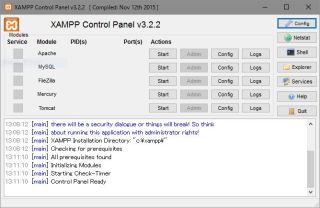
インストールが終わると「XAMPP Control Panel」が起動します。

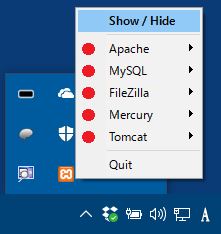
もし起動してこなかったら、まずはタスクバーに以下のようなオレンジ色のアイコンがあるかどうか確認します。もしあれば、これを右クリックして「Show / Hide」をクリックすると起動します。もしこのアイコンがなかったら、Windows のスタートメニューから「XAMPP Control Panel」を探して実行します。

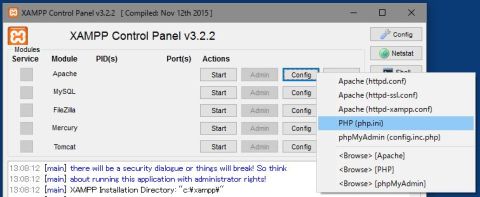
最初に少しだけ初期設定をします(今回一度だけやっておけば今後は不要です)。XAMPP Control Panel には五つの Module が並んでいます。このうち「Apache(アパッチ)」という Module の右側にある「Config」ボタンをクリックします。出てきたメニューから「PHP (php.ini)」を選びます。するとメモ帳で php.ini というファイルが開かれます。メモ帳の検索機能を使って「date.timezone=Europe/Berlin」という行を探してください。これはサーバの時刻設定です。この行を「date.timezone=Asia/Tokyo」と書き換えてください。「上書き保存」して、メモ帳を閉じてください。

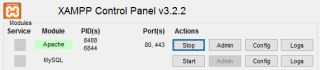
さぁ、サーバ機能を開始させます。XAMPP Control Panel の「Apache」というのがサーバソフトウェアです。この Apache の右側にある「Start」ボタンをクリックします。すると「Apache」の文字の部分が緑色になり、その横の「Port(s)」という欄に「80, 443」と表示されます。これで、あなたのパソコンがサーバとして動き出しました。

試しに、パソコンのブラウザ(なんでも構わない)を開いて、アドレスバーに「localhost」と入力して Enter してください。以下のように「Welcome to XAMPP」と表示されれば成功です。このページはあなたのパソコンのとある場所(後ほど説明します)に置いてあるファイルで、サーバソフトウェア Apache によって公開されているので、ブラウザで見ることができます。

無線 LAN(Wi-Fi)環境の構築(確認)
スマホ用の Web アプリを作って試すには、プログラミングをしているパソコンとスマホが同じネットワーク(LAN)につながっている必要があります。
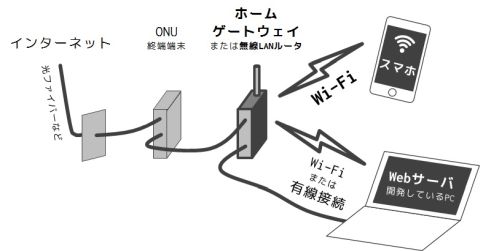
もしあなたのパソコンに LAN ケーブルがつながっていないのにネットにつながるなら、既に無線 LAN(Wi-Fi)の環境は OK です。たとえパソコンが有線でネットにつながっていても、あなたのスマホやタブレットが「4G」や「LTE」ではなく Wi-Fi でつながっているなら大丈夫です。あなたのパソコンやスマホは既に「無線 LAN ルータ(またはホームゲートウェイ)」につながっています。この状態ならもう、Web アプリを作って試すことができます。

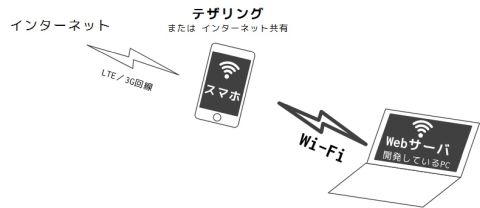
たとえ自宅や職場に無線 LAN ルータが無い場合でも、スマホに「インターネット共有(iPhone の場合)」や「テザリング(Android の場合)」の機能があれば大丈夫です。今どきたいていのスマホには標準ですね。テザリング機能を ON にしたスマホにあなたのパソコンを Wi-Fi でつなぐことで、Web アプリを試すことができます。

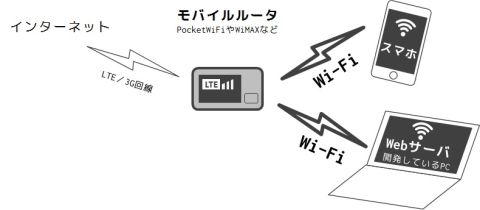
ホームゲートウェイなどの固定機器ではなく、モバイルルータでも問題ありません。パソコンとスマホの両方を同じモバイルルータにつなぐことで Web アプリを試すことができます。

Wi-Fi 環境が確認できたら、スマホからでもさきほどの「XAMPP の Welcome ページ」が見られるかどうか確認してみます。まず、パソコン(Windows)のスタートメニューから「コマンド プロンプト」を探して実行します。見つからない場合、スタートメニューの検索ボックスに「cmd」と入力すれば一発で見つかります。コマンド文でいろいろ命令を出す、いわゆる「黒い画面」が開きます。
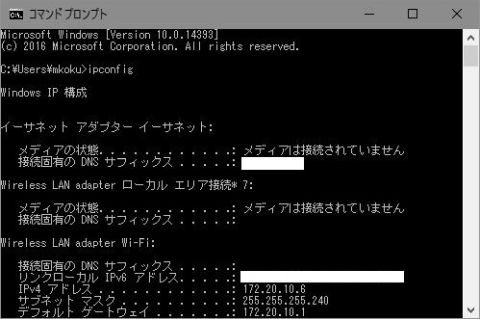
カーソルの位置に「ipconfig」と入力して Enter してください。

たくさんの情報が出てきますが、必要なのは「イーサネット アダプター」または「Wireless LAN adapter」の部分です。パソコンが有線でネットにつながっているなら「イーサネット アダプター」の部分、無線でつながっているなら「Wireless LAN adapter」の部分を見ます。
その下にある「IPv4 アドレス」の横にある数列を探します。下の図の場合は、「Wireless LAN adapter」の下の「IPv4 アドレス」の横の「172.20.10.6」です。これがパソコンの「IP アドレス」です。

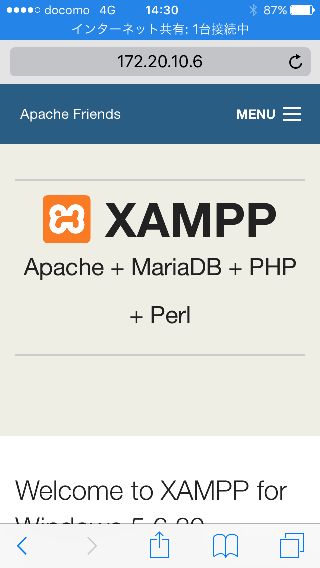
スマホやタブレットでブラウザ(なんでも構わない)を立ち上げて、アドレス欄に上で調べたパソコンの「IP アドレス」を入力して実行してください。以下のように「XAMPP の Welcome ページ」が表示されれば成功です。これで、あなたのパソコンで作った Web アプリを、あなたのスマホで試すことができます。

これで Web アプリを作る準備は完了です。
サーバ機能を止める方法
すぐにプログラミングしたいところですが、サーバ機能を止める方法を先に説明しておきます。
XAMPP Control Panel の「Apache」の横の「Stop」ボタンをクリックするとサーバ機能が停止して、Web アプリは公開されなくなります。
なお「公開」といっても、この段階では、自宅の LAN やテザリングでつながっている端末にだけ公開されています。過剰に心配する必要はありません。しかし、パソコンの中にあるデータが外から見える状態というのは、どんなセキュリティ上の危険があるか分かりません。遊び終えたら「Stop」ボタンでサーバ機能を止めるようにしましょう。
2. アプリのテンプレートを作る
お待たせしました。ようやく本題、アプリを作ってみましょう。まずは、この後もずっと使いまわせる、アプリのテンプレート(ひながた)を作ります。このようなテンプレートをもとに書き始めるとアプリ作りが効率的になります。
プログラミング
Visual Studio Code(または好みのエディタ)を立ち上げて、以下のコードを入力しましょう。ファイル名は「index.html」として保存してください。今のところどこに保存しても構いません。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <!-- スマホで見やすくする設定 --> <meta name="viewport" content="width=device-width,initial-scale=1"> <!-- ブラウザのタブに表示されるタイトル --> <title>テンプレート</title> </head> <body> <!-- ここにボタンなどの UI 部品を置く --> <h1>テンプレート</h1> <script> // この中に JavaScript のプログラムを書く </script> </body> </html>
動作確認
保存した index.html を、公開できる(スマホから見られる)場所に移動します。まず、上で XAMPP をインストールした場所を開いてください。通常は C:\xampp だと思います。その中の「htdocs」というフォルダを開いてください。この htdocs フォルダ内に置いたファイルが、スマホなどの他の端末に公開されます。htdocs 内に「temp」というフォルダを作って、その中に index.html を移動(またはコピー)します。
補足
htdocs の中に最初から入っているフォルダやファイル(例えば「dashboard」というフォルダや「index.php」というファイル)は必要ありませんので、削除してしまっても構いません。
次に、XAMPP Control Panel を開き、Apache を Start します。
コマンドプロンプトで ipconfig というコマンドを入力して、パソコンの「IPv4 アドレス」(例えば 10.11.52.81 のような数列)を調べます。
スマホのブラウザ(Safari や Chrome)を開き、アドレス欄に以下のように入力します。以下の「10.11.52.81」の部分は調べた IPv4 アドレスです。
- 10.11.52.81/temp
スマホで以下のように表示されれば成功です。

解説
ここで作成したテンプレートファイルは、JavaScript をひとつも含んでいない、ただの html ファイル(ホームページ)です。このサイトでは html のことは詳しく説明しません。この後、JavaScript を書き加えて「アプリ」らしくしていきます。
3. 写真を撮る・見る
ここから JavaScript を加えていきます。スマホのカメラで写真を撮ったり、カメラロール(ギャラリー)の画像を読み込むアプリを作ります。

プログラミング
Visual Studio Code(または好みのエディタ)を立ち上げて、さきほどの「テンプレート(templete.html)」をもとに以下のコードを入力しましょう。テンプレートから変更がある <title> タグ ~ </script> タグ の部分のみを掲載します(このままコピペするだけでは動きません)。ファイルは、C:\xampp\htdocs フォルダの中に「photo」というフォルダを作って、「index.html」として保存してください。それぞれのコードが何をしているのか考えながら入力していきましょう。
<title>写真を撮る・見る</title>
</head>
<body>
<input id="chooser" type="file" accept="image/*"> <!-- ファイル選択ダイアログ(カメラも使える) -->
<canvas id='canvas' width='300' height='400'></canvas> <!-- 絵を描くcanvas要素 -->
<script>
// canvas要素に描画するためのお決まりの2行
var canvas = document.getElementById("canvas"); // canvas 要素の取得
var context = canvas.getContext("2d"); // 描画用部品を取得
// ファイルを読む(カメラを使う)準備
var chooser = document.getElementById("chooser"); // ファイル選択用 input 要素の取得
var reader = new FileReader(); // ファイルを読む FileReader オブジェクトを作成
var image = new Image(); // 画像を入れておく Image オブジェクトを作成
// ファイルを読み込む処理
chooser.addEventListener("change", () => { // ファイル選択ダイアログの値が変わったら
var file = chooser.files[0]; // ファイル名取得
reader.readAsDataURL(file); // FileReader でファイルを読み込む
});
reader.addEventListener("load", () => { // FileReader がファイルの読み込みを完了したら
image.src = reader.result; // Image オブジェクトに読み込み結果を入れる
});
image.addEventListener("load", () => { // Image オブジェクトに画像が入ったら
context.drawImage(image, 0, 0, 300, 400); // 画像を canvas に描く(Image, Left, Top, Width, Height)
});
</script>
動作確認
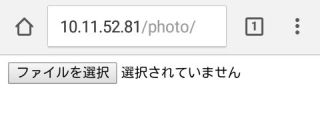
スマホのブラウザ(Safari や Chrome)を開き、アドレス欄に以下のように入力します。以下の「10.11.52.81」の部分はさきほど調べた IP アドレスです。
- 10.11.52.81/photo
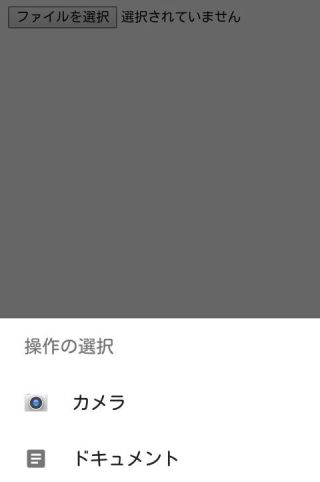
スマホで以下のように表示されます。

「ファイルを選択」ボタンをタップすると、「カメラ(写真を撮る)」や「ドキュメント(フォトライブラリ)」といった選択肢が出ます(OS によって異なります)。

「カメラ(写真を撮る)」を選ぶとそのスマホの標準カメラアプリが起動して、いつものように写真が撮れます。「ドキュメント(フォトライブラリ)」を選ぶとカメラロールなどの画像フォルダにアクセスでき、画像を選ぶことができます。

解説
5~6行目で、ファイルを読み込むための input 要素と、読み込んだ画像を表示させる canvas 要素を作っています。input 要素の type 属性を file にすると、スマホでは写真も撮ることができます。
ファイルは FileReader という部品を使って読み込みます。21行目の readAsDataURL(file) がポイントです。Web アプリではファイルを「URL 形式」で読み込むのが一般的です。ファイル本体というより、ファイルへのリンクを読み込む、といった感じです。読み込まれた結果は reader.result に入ってきますので、それを 24行目で Image オブジェクトに入れて画像化しています。
最後に、27行目で画像を canvas の中に描画しています。画像を表示させるだけなら canvas 要素でなく、img 要素でも構いませんが、このあと落書き機能を付けるので canvas にしてあります。
参考
完成品をこちらに置いてありますからスマホで開いてみてください。
4. お絵かき
スマホのタッチ操作でお絵かきする機能を作ります。上で作ったプログラムに書き加えていってもいいのですが、単純化するために、まずはお絵かき機能だけ作ります。

プログラミング
Visual Studio Code(または好みのエディタ)で、さきほどの「テンプレート(templete.html)」をもとに以下のコードを入力しましょう。テンプレートから変更がある <title> タグ ~ </script> タグ の部分のみを掲載します(このままコピペするだけでは動きません)。ファイルは、C:\xampp\htdocs フォルダの中に「draw」というフォルダを作って、「index.html」として保存してください。それぞれのコードが何をしているのか考えながら入力していきましょう。
<title>お絵かきアプリ</title>
</head>
<body>
<canvas id='canvas' width='300' height='400'></canvas> <!-- 絵を描くcanvas要素 -->
<input id="color" type="color" value="#000000"> <!-- 色選択ダイアログ -->
<script>
var touching = false; // タッチ中か否かを入れる変数
var startX = 0; // タッチ開始位置のX座標
var startY = 0; // タッチ開始位置のY座標
var penColor = "#000000"; // 線の色(#RRGGBB)
var penWidth = 5; // 線の幅
// canvas要素に描画するためのお決まりの2行
var canvas = document.getElementById("canvas"); // canvas 要素の取得
var context = canvas.getContext("2d"); // 描画用部品を取得
// タッチ開始イベントが起きたら
canvas.addEventListener("touchstart", (e) => {
touching = true; // タッチ中にする
// タッチ開始時の指の座標(開始座標)を得る
startX = e.touches[0].pageX - canvas.offsetLeft; // X座標
startY = e.touches[0].pageY - canvas.offsetTop; // Y座標
});
// タッチしたまま指が動いたら
canvas.addEventListener("touchmove", (e) => {
e.preventDefault(); // 画面をスクロールさせない
if(touching == true) { // タッチ中なら
// 動いた後の指の座標(終了座標)を得る
var endX = e.touches[0].pageX - canvas.offsetLeft; // X座標
var endY = e.touches[0].pageY - canvas.offsetTop; // Y座標
// 描画スタイルの設定
context.strokeStyle = penColor; // 線の色
context.lineWidth = penWidth; // 線の幅
context.lineCap = "round"; // 線の端を丸める
// 開始座標から終了座標に向かって線を引く
context.beginPath(); // 描画開始
context.moveTo(startX, startY); // 開始座標から
context.lineTo(endX, endY); // 終了座標に向けて
context.stroke(); // 線を引く
// 今の終了座標を次の開始座標にする
startX = endX;
startY = endY;
}
});
// タッチ終了イベントが起きたら
canvas.addEventListener("touchend", (e) => {
touching = false;
});
// 色の選択
var color = document.getElementById("color"); // 色選択用の input 要素の取得
color.addEventListener("change", () => { // 色選択ダイアログで選択色が変わったら
penColor = color.value; // penColor を色選択ダイアログの選択色にする
});
</script>
動作確認
スマホのブラウザ(Safari や Chrome)を開き、アドレス欄に以下のように入力します。以下の「10.11.52.81」の部分はさきほど調べた IP アドレスです。
- 10.11.52.81/draw
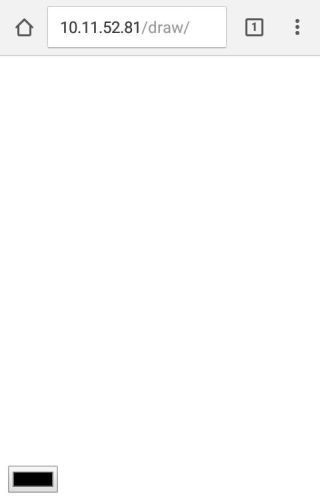
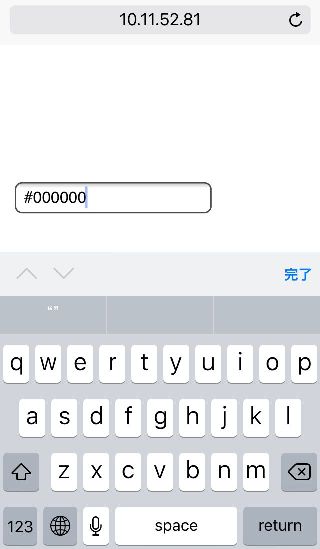
スマホで以下のように表示されます。

真っ白な画面ですが...。白い部分を指でなぞってください。お絵かきができます。また、下にあるボタンをタップすると色を選ぶことができます。

ただし、iOS の場合は色を選べません。以下のように #000000 のように色の数値が表示されます。これを直接編集する必要があります。# に続く6桁は、2桁ずつ、赤(R)・緑(G)・青(B) の強さを16進数で指定します。例えば真っ赤なら #ff0000、真緑なら #00ff00、黒が #000000、白が #ffffff です。面倒ですが、iOS の仕様なので仕方ありません。

なお、描いた線を消すには、ペンの色を「白」にしてなぞります。
解説
6行目で、色指定ダイアログを出す input 要素を作っています。input 要素の type 属性を color にすると、スマホ(iOS 以外)では色選択ダイアログで色を選択できます。
17・18行目の2行は、canvas にお絵かきするためのお決まりのコードです。
21行目以降がお絵かきのメイン部分です。canvas 要素に対して、touchstart, touchmove, touchend という三つのイベントを設定しています。それぞれ canvas 要素に指が触れ始めた時、触れながら動いた時、指が離れた時に発動します。
24・25行目でタッチされた位置の座標を取得しています。touches[0] としていますが、touches[1] や touches[2] という書き方もできます。マルチタッチ(複数の指でタッチ)に対応できるということです。このプログラムは 1本目の指しか使っていません。
31~47行目で、指の動きに沿って線を引いています。canvas 要素にはたくさんのプロパティやメソッドがあるので、ここでは詳しくは説明しません。自身で調べてみましょう。
56~59行目は、色選択ダイアログで選択色が変化した時の処理です。penColor 変数に選択された色を入れています。これでいろんな色で線がかけます。
参考
完成品をこちらに置いてありますからスマホで開いてみてください。
5. 写真に落書き
写真を撮る・見る機能と、お絵かき機能を組み合わせて、撮った写真に落書きするアプリを作ります。さらに落書きした画像を保存する機能も加えます。

プログラミング
Visual Studio Code(または好みのエディタ)で、さきほどの「draw」の index.html と「photo」の index.html を開いて、それぞれからコピペしながら以下のコードを作りましょう。最後の方は書き加える部分もあります。なお、<title> タグ ~ </script> タグ の部分のみを掲載します(このままコピペするだけでは動きません)。ファイルは、C:\xampp\htdocs フォルダの中に「scrawl」というフォルダを作って、「index.html」として保存してください。
<title>写真に落書き</title>
</head>
<body>
<input id="chooser" type="file" accept="image/*"> <!-- ファイル選択ダイアログ(カメラも使える) -->
<canvas id='canvas' width='300' height='400'></canvas> <!-- 絵を描くcanvas要素 -->
<input id="color" type="color" value="#000000"> <!-- 色選択ダイアログ -->
<button id="button">保存(新規タブに表示)</button> <!-- 保存ボタン -->
<script>
var touching = false; // タッチ中か否かを入れる変数
var startX = 0; // タッチ開始位置のX座標
var startY = 0; // タッチ開始位置のY座標
var penColor = "#000000"; // 線の色(#RRGGBB)
var penWidth = 5; // 線の幅
// canvas要素に描画するためのお決まりの2行
var canvas = document.getElementById("canvas"); // canvas 要素の取得
var context = canvas.getContext("2d"); // 描画用部品を取得
// ファイルを読む(カメラを使う)準備
var chooser = document.getElementById("chooser"); // ファイル選択用 input 要素の取得
var reader = new FileReader(); // ファイルを読む FileReader オブジェクトを作成
var image = new Image(); // 画像を入れておく Image オブジェクトを作成
// ファイルを読み込む処理
chooser.addEventListener("change", () => { // ファイル選択ダイアログの値が変わったら
var file = chooser.files[0]; // ファイル名取得
reader.readAsDataURL(file); // FileReader でファイルを読み込む
});
reader.addEventListener("load", () => { // FileReader がファイルの読み込みを完了したら
image.src = reader.result; // Image オブジェクトに読み込み結果を入れる
});
image.addEventListener("load", () => { // Image オブジェクトに画像が入ったら
context.drawImage(image, 0, 0, 300, 400); // 画像を canvas に描く(Image, Left, Top, Width, Height)
});
// タッチ開始イベントが起きたら
canvas.addEventListener("touchstart", (e) => {
touching = true; // タッチ中にする
// タッチ開始時の指の座標(開始座標)を得る
startX = e.touches[0].pageX - canvas.offsetLeft; // X座標
startY = e.touches[0].pageY - canvas.offsetTop; // Y座標
});
// タッチしたまま指が動いたら
canvas.addEventListener("touchmove", (e) => {
e.preventDefault(); // 画面をスクロールさせない
if(touching == true) { // タッチ中なら
// 動いた後の指の座標(終了座標)を得る
var endX = e.touches[0].pageX - canvas.offsetLeft; // X座標
var endY = e.touches[0].pageY - canvas.offsetTop; // Y座標
// 描画スタイルの設定
context.strokeStyle = penColor; // 線の色
context.lineWidth = penWidth; // 線の幅
context.lineCap = "round"; // 線の端を丸める
// 開始座標から終了座標に向かって線を引く
context.beginPath(); // 描画開始
context.moveTo(startX, startY); // 開始座標から
context.lineTo(endX, endY); // 終了座標に向けて
context.stroke(); // 線を引く
// 今の終了座標を次の開始座標にする
startX = endX;
startY = endY;
}
});
// タッチ終了イベントが起きたら
canvas.addEventListener("touchend", (e) => {
touching = false;
});
// 色の選択
var color = document.getElementById("color"); // 色選択用の input 要素の取得
color.addEventListener("change", () => { // 色選択ダイアログで選択色が変わったら
penColor = color.value; // penColor を色選択ダイアログの選択色にする
});
// 保存ボタンの処理
var button = document.getElementById("button"); // button 要素の取得
button.addEventListener("click", () => { // ボタンがクリックされたら
var saveWindow = window.open(); // 新しいウィンドウ(タブ)を開く
var doc = saveWindow.document; // そのウィンドウの document 要素を取得
var newImg = doc.createElement("img"); // img 要素を新規作成
newImg.src = canvas.toDataURL(); // img 要素の src 属性に canvas 内の画像を設定
doc.body.appendChild(newImg); // img 要素を body 要素の子要素として追加
var newDiv = doc.createElement("div"); // div 要素を新規作成
newDiv.innerHTML = "画像を長押しすると保存できます"; // div 要素内に文字列を設定
doc.body.appendChild(newDiv); // div 要素を body 要素の子要素として追加
});
</script>
動作確認
スマホのブラウザ(Safari や Chrome)を開き、アドレス欄に以下のように入力します。以下の「10.11.52.81」の部分はさきほど調べた IP アドレスです。
- 10.11.52.81/scrawl
photo の時と同じ要領で写真を撮ったり・画像を読み込んだら、draw の時と同じ要領で絵を描きましょう。

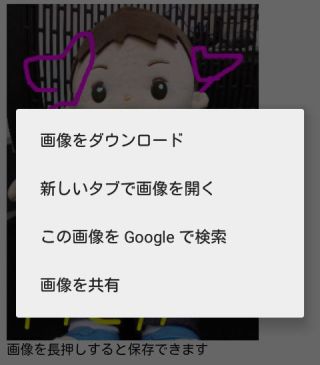
「保存(新規タブに表示)」をタップすると、新しいタブが開いて、落書き後の画像が表示されます。

画像を長押しすると、画像を保存したり共有するためのメニューが出ます。Android なら「画像をダウンロード」、iOS なら「画像を保存」で端末内に保存できます。

解説
ほとんどが photo と draw の組み合わせ(コピペ)でできたと思います。
新しいのは、8行目で保存用の button 要素を作って、80行目以降でボタンが押されたときの処理を加えてあります。window.open() はブラウザの新しいタブを作ります。その後やや面倒ですが...。そのウィンドウ内の document 要素を取り出して、その document 内に img 要素を新規作成し、その img に canvas 内の画像(の URL)を入れて、document の body 要素内に img 要素を入れています。回りくどいようですが、このようにして JavaScript を使って HTML の要素を作って新しいページを作っていきます。それ以降の div 要素(文字列を表示させるだけに置いた)についても同じ手順です。
参考
完成品をこちらに置いてありますからスマホで開いてみてください。
さぁ、これで今回の Web アプリは完成です! どんどん友人・知人に自慢しましょう!
といっても、今の状態だと人に見て(使って)もらうことができません...。
6. 世界に公開
ここまでは、XAMPP(Apache)というサーバをパソコンで動かして、そこにスマホやタブレットでアクセスしていました。この状態だと、常にそばにパソコンがないとアプリが使えません(自宅の中くらいならいけますが)。自分で作ったアプリをどこでも使えるように、あるいは友人・知人にも使ってもらえるように、アプリを Web に公開してみましょう。
公開する方法はいくつもありますが、主に以下の二つがあります。
- レンタルサーバにアップ(既にホームページなどを運営している場合)
- ホスティングサービスにアップ(ゼロからお手軽)
レンタルサーバにアップ
もし既にホームページなどを運営しているかたは、自分のホームページスペースに FTP でアップしてください。Web アプリは単なる html ファイルですから、普通のホームページと同じように置くだけです。JavaScript のプログラムは、ほかになんの設定も必要ありません。
無料のレンタルサーバもあるので、それを使うのもアリです。しかし、無料のレンタルサーバの場合たいてい「広告」が表示されます。
ホスティングサービスにアップ
ホームページなどを運営したことがない(自分のホームページスペースを持っていない)かたは、こちらが簡単です。ホスティングサービスとは、上で書いたレンタルサーバの、ホームページ公開の機能だけを提供しているサービスです。レンタルサーバを契約するよりも圧倒的に簡単です。
たくさんのサービスがありますが、オススメは Netlify Drop です。無料ですし、超簡単で、広告なども一切表示されません。
Netlify Drop のサイトにアクセスしてください。

「Sign Up for Free」とあるので登録しないといけない感じですが、なんと Netlify Drop は登録しなくても使えます! ただし、登録しない状態だと、アップしたアプリは 1日たつと消えてしまいます。とりあえず登録せずに試してみましょう。
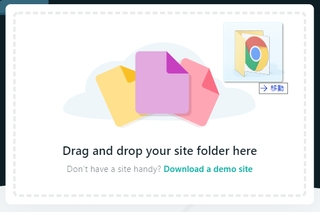
Netlify Drop のトップページに「Drag Your Site Folder Here」という枠がありますね。ここに、作った html が入った「フォルダごと」ドラッグ&ドロップします(ファイルではなくフォルダごとであることに注意)。例えばさきほど作った「scrawl」フォルダをドラッグします。

はい。これだけです。これで世界に公開されました! 超簡単ですね!
例えば以下の例では examiner-duty-31101.netlify.com という URL で公開されたという意味です。

でも、これでは URL が長くてアクセスするのが面倒ですね。大丈夫です。URL は編集することができます(~.netlify.com の ~の部分)。上の画面の「Edit name」をクリックすると、アプリの設定画面になります。

ここで好きな文字列(他の人・アプリとかぶっていない必要があります)を入力して「Update」をクリックします。例えば以下の例では kkb-scrawl と入力したので、kkb-scrawl.netlify.com という URL でアクセスできるようになります。

さぁ、スマホでその URL にアクセスしてみましょう! これで自分で作ったアプリが世界に公開されました! これで、いつでもどこでもアプリを使うことができます。
参考
実際に國分がこちら(kkb-scrawl.netlify.com)で公開しています。

さきほども書いたように、ユーザ登録しないと Netlify Drop にアップしたアプリは 1日で消えます。「テストのための使い捨て」ならそれでもまったく問題ないですね。
継続的に公開したい場合にはユーザ登録(無料)をしましょう。Netlify Drop のページの右上のほうの「Sign in」というリンクをクリックします。

すると「Using Email」と「Using GitHub」というボタンが現れます。もし GitHub アカウントを持っていればそれで。なければ「Using Email」をクリックします。

メールアドレスと、設定したいパスワードを入力して「Continue」をクリックします。

すると入力したアドレス宛にメールが送られるので、そこに書かれている 4桁の数字を次の画面で入力して「Verify」をクリックします。これだけです。

サインインすると、アップしたアプリをいろいろ設定できるようになります。もしアプリを書き直したら、以下の画面でもう一度ドラッグ&ドロップすれば OK です。また、アプリを削除したい場合は「delete this site」をクリックします。

Netlify Drop のその他の機能は自身で調べてみましょう。また、さらに高機能なサービスが使える有料の「Premium」がありますが、個人で遊ぶぶんには無料のままで十分でしょう。
まとめ
はじめての Web アプリ作り、いかがでしたか?
Web アプリは言ってしまえばホームページの延長です。ホームページを作る HTML の中に JavaScript でプログラムを書くだけで、写真を撮ったり、画像を加工したり、画像を保存したりまでできました。もちろん、もっといろんなことができます。テスト環境を作るのが少し面倒かもしれませんが、無線 LAN(Wi-Fi)の環境は家庭でもだいぶ一般化しましたし、スマホのテザリングを使えば何も要りません。
一方、スマホのネイティブアプリを作ろうと思ったら、Android の場合は Java をマスターしないといけませんし、iOS の場合は Mac を買った上で C をマスターしないといけません。Java や C は特に初心者にはハードルが高い言語ですし、環境設定も今回とは比べものにならないほど手間がかかります。さらに、作ったアプリを公開しようとするとさらに面倒な手続きが必要で、非常にハードルが高くなります。
Web アプリなら、JavaScript でちょちょいと作って、ホスティングサービスでささっと公開できてしまいます。しかも、Android でも iOS でも動きます(若干の動作の違いはありますが)。使うときも、端末にダウンロードする必要はなく、ブラウザでアプリの URL にアクセスするだけです。
どんどん作って、どんどん公開して遊びましょう!
補足
上で作ったコードはすべてこちら(GitHub)に置いてありますから、参考にしてください。
今回は Netlify Drop というホスティングサービスを紹介しました。もう少し多機能なサービスを、という場合は netlify(ネットリファイ)がオススメです。Netlify Drop と同じようにフォルダごとドラッグ&ドロップするだけです。ほかにもたくさんありますので、必要に応じて調べてみましょう。
 こくぶん研究室
こくぶん研究室