スマホ AR を作ろう
はじめに
不思議で楽しい AR
ニンテンドー3DSの「ARゲームズ」(2011)で「AR」という言葉が一気に知られるようになりました。そしてポケモンGO(2016)の流行で、一気にたくさんの人が AR を利用するようになりました。
AR (Augmented Reality; 拡張現実) は、カメラの映像にCGなどを重ねて表示することで、現実世界を情報で拡張した体験を生む技術です。単純に「不思議」と思える、楽しいものですね。
スマホで AR も簡単に

このサイトでも Processing を使って AR アプリを作る方法を紹介しました。パソコンとWebカメラがあれば、簡単に作れることを紹介しました。でも、パソコンだけでなく、スマホでも作りたいですね。もちろん、スマホで AR コンテンツを作る方法はこれまでもありました(例えばこちら)。しかし正直、ハードルが高いものでした。
2017年7月に、そのハードルが一気に下がりました! このサイトでも スマホ VR を作ろう で、A-Frame という VR 開発環境を使って AR「風」のコンテンツを作る方法を紹介しました。この A-Frame で、もっとちゃんとした AR コンテンツを超簡単に作れるようになりました。
さぁ 遊んでみましょう
スマホ AR を作って遊びましょう。とにかく簡単です!
今回の内容
目標
スマホのカメラをマーカーにかざすと 3DCG が表示される AR コンテンツを作ります。

使うもの
- Windows のパソコン
- Visual Studio Code(コチラを参考にインストール。好みのエディタで構いません)
- Netlify Drop などの無料ホスティングサービス
- スマホまたはタブレット(現状 Android のみ対応。iOS11 からは iPhone にも対応するようです)
ステップ
1. A-Frame で超簡単 AR
超簡単に VR が作れる A-Frame
超簡単に高品質の VR コンテンツが作れる A-Frame(エー・フレーム)というライブラリに、A-Frame と組み合わせて AR を超簡単に実現する AR.js というライブラリを使って、スマホAR を作ります。
まずは、スマホのカメラをマーカーにかざすと単純な CG が表示される、典型的な AR を作ります。

プログラミング
Visual Studio Code(または好みのエディタ)を立ち上げて、以下のコードを入力しましょう。こちらで作ったテンプレートをもとに書き始めると効率的です。「arjs1」というフォルダを作って、その中に「index.html」として保存しましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>A-Frame で超簡単 AR</title>
</head>
<body style="margin:0px; overflow:hidden;">
<!-- A-Frame ライブラリの読み込み -->
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
<!-- AR.js ライブラリの読み込み -->
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>
<!-- A-Frame の VR空間に AR.js を紐づける(デバッグUIを非表示) -->
<a-scene embedded arjs="debugUIEnabled:false;">
<!-- マーカーを登録(プリセットされている「hiro」マーカー) -->
<a-marker preset="hiro">
<!-- マーカーの場所に箱を置く(見やすいようにワイヤーフレーム表示) -->
<a-box position="0 0.5 0" wireframe="true"></a-box>
</a-marker>
<!-- AR用のカメラを置く -->
<a-entity camera></a-entity>
</a-scene>
</body>
</html>
動作確認
AR で認識させるマーカー(画像ファイル)をこちらからダウンロードします。このマーカーをパソコンの画面に表示させるだけでも良いですし、紙にプリントアウトしても構いません。
パソコンで Netlify Drop のサイトを開きます。既に登録している場合はサインインしましょう。登録していなくても構いません。
index.html が入っている arjs1 フォルダを「フォルダごと」Netlify Drop のサイトにドラッグ&ドロップします。

アップロードされたら、表示されたアドレスをスマホのブラウザ(現状 Android の Chrome でのみ動作確認)で開きます。この時、アドレスの先頭に「https://」と入力してください。
この手順についてよく分からない場合はこちらを参考にしてください。
スマホは横向きにしましょう。カメラへのアクセスの許可を求められたら「許可」をタップします。カメラでさきほどのマーカーを写してみましょう。

以下のように、マーカーの上に箱が表示されましたか?

解説
10行目は A-Frame を使う設定です。<script> タグの中で、A-Frame のサイトで公開されている a-frame.min.js という JavaScript のプログラムを読み込んでいます。こうすることで、これ以降で A-Frame の機能を使えるようになります。
<!-- A-Frame ライブラリの読み込み --> <script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
12行目が、AR.js というライブラリを使う設定です。<script> タグの中で、AR.js のサイトで公開されている aframe-ar.js という JavaScript のプログラムを読み込んでいます。こうすることで、これ以降で A-Frame で AR が使えるようになります。
<!-- AR.js ライブラリの読み込み --> <script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>
15行目の <a-scene> タグで A-Frame の VR 空間を作っています。ここで embedded 属性と arjs 属性を付けることで、A-Frame の VR 空間が、AR 空間に早変わりします。arjs 属性に debugUIEnabled:false; を指定していますが、これが無いと、デバッグ用の表示が出て画面がゴチャゴチャします。
<!-- A-Frame の VR空間に AR.js を紐づける(デバッグUIを非表示) --> <a-scene embedded arjs="debugUIEnabled:false;">
18行目の <a-marker> タグで、認識するマーカーを登録します。自分で作ったオリジナルのマーカーを使うこともできますが(詳しくはこちら)、プリセットされたマーカーを使うこともできます。ここではプリセットの「hiro」というマーカーを使うことを指定しています。
<!-- マーカーを登録(プリセットされている「hiro」マーカー) --> <a-marker preset="hiro">
<a-marker> タグの中で、そのマーカーが認識されたら表示するオブジェクトを指定します。ここでは、<a-box> タグで箱を表示させています。なお、マーカーの中心位置が position="0 0 0"、正方形のマーカーの1辺の長さが scale="1 1 1" になります。
<!-- マーカーの場所に箱を置く(見やすいようにワイヤーフレーム表示) -->
<a-box position="0 0.5 0" wireframe="true"></a-box>
最後に24行目で <a-entity camera> で AR 用のカメラを置いています。
<!-- AR用のカメラを置く --> <a-entity camera></a-entity>
とっても簡単ですね!
参考
完成品をこちら(本サイト) と こちら(Netlify Drop) に置いてありますからスマホで開いてみてください。
2. CG モデルを登場させる
次に、CG モデリングソフトで作ったより複雑な 3DCG モデルを表示させてみましょう。
CG モデルはこちらでも使ったロケットのモデルを使います。また、CG にアニメーションを付けます。

プログラミング
arjs1 フォルダごと複製して「arjs2」という名前にします。中にある index.html に以下のように追加してみましょう(<a-scene> タグ内のみ抜粋して掲載します)。
<!-- A-Frame の VR空間に AR.js を紐づける(デバッグUIを非表示) -->
<a-scene embedded arjs="debugUIEnabled:false;">
<!-- OBJ形式のCGモデルの読み込み -->
<a-assets>
<a-asset-item id="obj" src="rocket.obj"></a-asset-item> <!-- objファイル -->
<a-asset-item id="mtl" src="rocket.mtl"></a-asset-item> <!-- mtlファイル -->
</a-assets>
<!-- マーカーを登録(プリセットされている「hiro」マーカー) -->
<a-marker preset="hiro">
<!-- マーカーの場所に箱を置く(見やすいようにワイヤーフレーム表示) -->
<a-box position="0 0.5 0" wireframe="true"></a-box>
</a-marker>
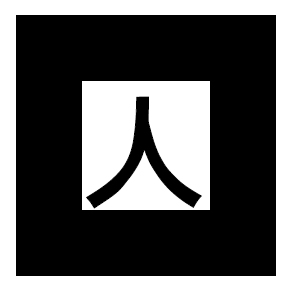
<!-- マーカーを登録(プリセットされている「人」マーカー) -->
<a-marker preset="kanji">
<!-- マーカーの場所に OBJ 形式の 3DCG を置く -->
<a-obj-model
src="#obj"
mtl="#mtl"
scale="0.005 0.005 0.005"
position="0 0.5 0"
animation="property:rotation; from:0 0 0; to:0 360 0; dur:3000; easing:linear; loop:true;">
</a-obj-model>
</a-marker>
<!-- AR用のカメラを置く -->
<a-entity camera></a-entity>
</a-scene>
動作確認
まず、CG モデル関係のファイルを3個ダウンロード(以下のリンクを右クリックして「名前をつけてリンク先を保存」)して、arjs2 フォルダ内に入れてください。
次に、認識させるマーカー(画像ファイル)をこちらからダウンロードします。このマーカーをパソコンの画面に表示させるだけでも良いですし、紙にプリントアウトしても構いません。
パソコンで Netlify Drop のサイトを開きます。既に登録している場合はサインインしましょう。登録していなくても構いません。
index.html が入っている arjs2 フォルダを「フォルダごと」Netlify Drop のサイトにドラッグ&ドロップします。

アップロードされたら、表示されたアドレスをスマホのブラウザ(現状 Android の Chrome でのみ動作確認)で開きます。この時、アドレスの先頭に「https://」と入力してください。
スマホは横向きにしましょう。カメラへのアクセスの許可を求められたら「許可」をタップします。カメラでさきほどのマーカーを写してみましょう。

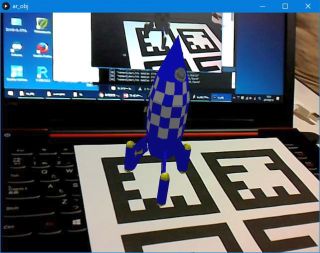
以下のように、マーカーの上にロケットが表示され、ロケットが回転していますか?

さらに、「hiro」マーカーと「人」マーカー、同時に写すと、どうでしょう?

解説
5~8行目で CG のファイル(OBJ 形式のモデル本体と、材質のファイル)を読み込んでいます。
<!-- OBJ形式のCGモデルの読み込み -->
<a-assets>
<a-asset-item id="obj" src="rocket.obj"></a-asset-item> <!-- objファイル -->
<a-asset-item id="mtl" src="rocket.mtl"></a-asset-item> <!-- mtlファイル -->
</a-assets>
17行目の <a-marker> タグで、認識するマーカーを追加で登録しています。ここでは、プリセットで用意されている「人」と漢字で書かれたマーカーを使うことを指定しています。
<!-- マーカーを登録(プリセットされている「人」マーカー) --> <a-marker preset="kanji">
この <a-marker> タグの中で、そのマーカーが認識されたら <a-obj-model> で OBJ 形式のモデルを表示させています。src 属性には obj ファイルを読み込んだ a-asset-item の id 「#onj」を、mtl 属性には同様に mtl ファイルの id 「#mtl」を指定しました。サイズ (scale) と位置 (position) は適当です。
animation 属性によるアニメーションについては説明を割愛します。詳しくはこちら等を見てください。
<a-obj-model
src="#obj"
mtl="#mtl"
scale="0.005 0.005 0.005"
position="0 0.5 0"
animation="property:rotation; from:0 0 0; to:0 360 0; dur:3000; easing:linear; loop:true;">
</a-obj-model>
こちらも、とっても簡単でしたね!
参考
完成品をこちら(本サイト) と こちら(Netlify Drop) に置いてありますからスマホで開いてみてください。
まとめ
スマホで AR、いかがでしたか?
今回紹介した A-Frame + AR.js の組み合わせ以外にも AR コンテンツを作る方法はたくさんあります。しかし、現在最も簡単なのがこの組み合わせだと思います。今回はスマホで動かしましたが、実はそのままのコードでパソコンでも問題なく動きます。
AR を作るのは、もう、こんなに簡単です。さぁ、あとはアイデア次第です。どんどん AR コンテンツを作って遊びましょう!
なお、CG モデルの作り方はここでは紹介しませんでした。例えば Windows 10 には「3D Builder」というソフトウェアがはじめから入っています。他にも例えば、Blender、Metasequoia、Google SketchUp などが無料で使えるメジャーな CG ソフトウェアです。どれを使っても構いません。最終的に「*.obj」というファイル形式でモデルを保存すれば AR 表示できます。
今回紹介した A-Frame + AR.js の組み合わせ以外にも AR コンテンツを作る方法はたくさんあります。しかし、現在最も簡単なのがこの組み合わせだと思います。
補足
上で作ったコードはすべてこちら(GitHub)に置いてありますから、参考にしてください。
A-Frame と AR.js の組み合わせについてさらに詳しくは以下を参考にしてください。
 こくぶん研究室
こくぶん研究室