音声合成と音声認識
はじめに
身近になった音声でのやりとり
iPhone の Siriや Android の Googleアシスタント など、スマホに声で話しかけて、声で返事がかえってくるのが普通になりました。また、Amazon Echo などのスマートスピーカーでも、音声でのやりとりが欠かせません。
コンピュータがしゃべるのは「音声合成」と呼びます。テキスト(文字)を音声に変換する技術です。また、コンピュータが話した声を聴き取るのは「音声認識」と呼びます。音声をテキストに変換する技術です。
もう自分でも簡単にできる
「テキストを音声に変換」とか「音声をテキストに変換」と聞くと、難しそうに感じるかもしれません。確かに、中身はけっこう難しい技術です。
しかしいまや、技術の中身が分からなくても簡単に使える方法がたくさん公開されています。中には有償のものもありますが、無償のものもたくさんあります。自分で作ったアプリに、音声合成や音声認識機能を付けることができれば、ぐんと知的なアプリになりますね!
さぁ やってみましょう
音声合成と音声認識ができる Web アプリを作って遊びましょう。かなり簡単です!
今回の内容
目標
スマホで、テキストをしゃべる音声合成アプリと、話した言葉をテキストにする音声認識アプリを作ります。


使うもの
- Windows のパソコン
- Visual Studio Code(コチラを参考にインストール。好みのエディタで構いません)
- Netlify Drop などの無料ホスティングサービス
- スマホまたはタブレット(音声合成は Android の Chrome、iOS の Chrome と Safari で動きます。音声認識は Android の Chrome で動きます。)
ステップ
1. 音声合成
超簡単! 音声合成
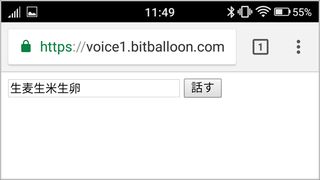
入力したテキストをしゃべる、典型的な音声合成アプリを作ります。

プログラミング
Visual Studio Code(または好みのエディタ)を立ち上げて、以下のコードを入力しましょう。こちらで作ったテンプレートをもとに書き始めると効率的です。「voice1」というフォルダを作って、その中に「index.html」として保存しましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>音声合成アプリ</title>
</head>
<body>
<input id="txt" type="text" value="生麦生米生卵">
<input id="btn" type="button" value="話す">
<script>
const btn = document.getElementById("btn"); // ボタンの取得
btn.addEventListener("click", () => { // ボタンがクリックされたら
const synth = new SpeechSynthesisUtterance(); // 設定を入れるオブジェクト
const txt = document.getElementById("txt"); // テキストボックスを取得
synth.text = txt.value; // 話す内容
synth.lang = "ja-JP"; // 言語
synth.rate = 1.0; // 速さ
synth.pitch = 1.0; // 高さ
synth.volume = 1.0; // 音量
window.speechSynthesis.speak(synth); // 話す
});
</script>
</body>
</html>
動作確認
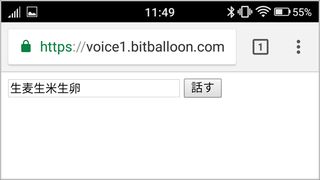
パソコンなら、index.html を Chrome にドラッグ&ドロップで開くだけでも動きます。テキストボックスに適当な文字を入力してしゃべらせてみましょう。また、index.html でしゃべる速さ・高さ・音量などを変えるとどうなるか、試してみましょう。
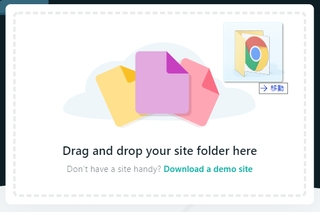
スマホで試す場合、無料のホスティングサービスを使うのが最も手っ取り早いです。パソコンで Netlify Drop のサイトを開きます。既に登録している場合はサインインしましょう。登録していなくても構いません。
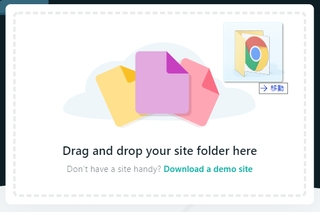
index.html が入っている voice1 フォルダを「フォルダごと」Netlify Drop のサイトにドラッグ&ドロップします。

アップロードされたら、表示されたアドレスをスマホのブラウザ(Android の Chrome、iOS の Chrome または Safari)で開きます。
この手順についてよく分からない場合はこちらを参考にしてください。

解説
ポイントは、14~21行目のたった7行です。
14行目で SpeechSynthesisUtterance というオブジェクトを作ります。この中にさまざまな設定を入れます。
const synth = new SpeechSynthesisUtterance(); // 設定を入れるオブジェクト
16~20行目で、話す内容、言語、速さ、高さ、音量を設定しています。
synth.text = txt.value; // 話す内容 synth.lang = "ja-JP"; // 言語 synth.rate = 1.0; // 速さ synth.pitch = 1.0; // 高さ synth.volume = 1.0; // 音量
21行目の window.speechSynthesis.speak(synth); がしゃべらせる命令です。
window.speechSynthesis.speak(synth); // 話す
普通にしゃべらせるだけでよいなら、18~20行目(速さ、高さ、音量)は無くても構いません。つまり、実質たった4行のプログラムで音声合成ができます。簡単ですね!
参考
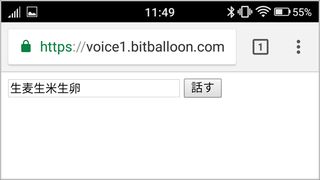
完成品をこちら(Netlify Drop)に置いてありますからスマホで開いてみてください。
2. 音声認識
次に、話した言葉をテキストにする音声認識にも挑戦してみましょう。

プログラミング
「voice2」という名前のフォルダを作って、その中に index.html として以下のように入力しましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>音声認識アプリ</title>
</head>
<body>
<input id="btn" type="button" value="認識開始">
<div id="txt">ここに音声認識結果を表示</div>
<script>
const recog = new webkitSpeechRecognition(); // 音声認識オブジェクト
const btn = document.getElementById("btn");
const txt = document.getElementById("txt");
// ボタンを押した時の処理
btn.addEventListener("click", () => {
recog.lang = "ja-JP"; // 認識する言語の設定
recog.start(); // 音声認識をスタート
});
// 認識開始した時
recog.addEventListener("soundstart", () => {
txt.innerHTML = "認識中...";
});
// 認識が成功した時
recog.addEventListener("result", (ret) => {
txt.innerHTML = ret.results[0][0].transcript;
});
// 認識に失敗した時
recog.addEventListener("nomatch", () => {
txt.innerHTML = "認識できませんでした";
});
</script>
</body>
</html>
動作確認
音声認識はブラウザにドラッグ&ドロップするだけでは動きません。ホスティングサービスにアップしましょう。
パソコンで Netlify Drop のサイトを開きます。既に登録している場合はサインインしましょう。登録していなくても構いません。
index.html が入っている voice2 フォルダを「フォルダごと」Netlify Drop のサイトにドラッグ&ドロップします。

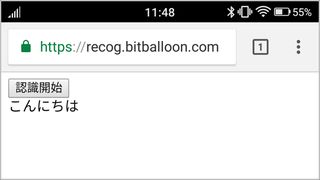
アップロードされたら、表示されたアドレスをスマホのブラウザ(現状 Android の Chrome でのみ動作確認)で開きます。この時、アドレスの先頭に「https://」と入力してください。
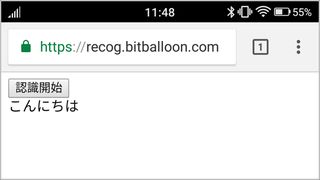
「認識開始」ボタンをタップすると、マイクを使ってよいかどうか確認されますから「許可」をタップします。準備ができると「ピロン♪」と音が鳴りますから、スマホに向かってなにか話しかけてみましょう(たとえば「こんにちは」など)。
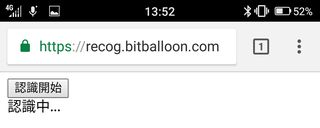
認識が始まると「認識中...」と表示されます。

認識が成功するともう一度音が鳴って、認識された言葉がテキストで表示されます。

解説
12行目で音声認識のための webkitSpeechRecognition という部品を作っています。
const recog = new webkitSpeechRecognition(); // 音声認識オブジェクト
17行目で認識する言語を指定して、18行目で音声認識をスタートさせています。
recog.lang = "ja-JP"; // 認識する言語の設定 recog.start(); // 音声認識をスタート
音声認識をスタートさせると、以下の三つのイベントが発生します。
- 音声を認識し始めた … soundstart
- 音声認識に成功した … result
- 音声認識に失敗した … nomatch
25行目で result イベントを捉えて、26行目で認識結果を取得しています。results[0][0].transcript は認識結果を取得するおまじないだと思っておいて構いません(もっと複雑な使い方もできるのですが、通常はこう書けば構いません)。
// 認識が成功した時
recog.addEventListener("result", (ret) => {
txt.innerHTML = ret.results[0][0].transcript;
});
実質6行で音声認識できました。とっても簡単ですね!
参考
完成品をこちら(Netlify Drop)に置いてありますからスマホで開いてみてください。
まとめ
音声合成と音声認識、いかがでしたか? 想像以上に簡単だったのではないでしょうか?
アプリが音声合成でしゃべると、途端に賢くなった感じがします。また、アプリを音声で操作できると、途端にすごいアプリになった感じがします。ぜひいろいろと応用してみましょう。
ちなみに、音声合成や音声認識は、その言葉の意味を理解しているわけではありません。コンピュータと「会話」するためには、音声合成と音声認識に加えて、自然言語処理という技術で文章を理解して、その文章に対して人工知能で会話を作り出す技術が必要になります。現代はそれらの部分の研究開発が盛んですから、そのうち今回のように簡単に使えるようになると楽しいですね(^^)
補足
上で作ったコードはすべてこちら(GitHub)に置いてありますから、参考にしてください。
 こくぶん研究室
こくぶん研究室