授業ピックアップ
國分の担当科目からいくつかピックアップして、授業の様子をチラっと紹介します。
 感性工学
感性工学
エンジニアとユーザのすれ違い

日本はものづくり大国と言われます。日本製品は高性能・高品質ですし、特にこの東海地方には世界的なメーカーがたくさんあります。高い技術力で作られた高性能・高品質な商品を世界中のお客様に届けているから、私たちの豊かな暮らしがあります。
でも例えば「世界初の新技術」や「世界最高性能」と書かれた商品に、皆さんは萌えますか? 例えばスマホを買い換えるときに CPU のコア数・クロック周波数やカメラの解像度の値などのスペックを念入りに比べて機種を選んでいますか? 例えば分厚い取扱説明書に難しい用語がたくさん書いてあって理解できずに困ったことはありませんか?
日本に限らず、エンジニアやデザイナ(作り手)たちは、自分や自社の技術力の高さに大きな価値を置いています。ですから、その技術力を最大限に詰め込んだ商品を開発します。でも、高い技術力で作られた商品なのに、その想いがユーザ(お客様)の想いとすれ違っていたり、ユーザが心から喜べないのでは、なんだかもったいないですね。
「感性」から始めるものづくり

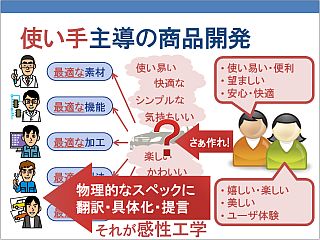
そこで近年注目されているのが「感性工学」という方法です。一般的なものづくりは、商品の機能・素材・加工・製法・意匠(デザイン)などについて、エンジニアやデザイナが良いと思うものを提案して作り、ユーザに提供します。感性工学はまったく逆の順序で商品開発をします。
その商品のターゲットユーザが、その商品を使った時に感じる/感じたい気持ちや体験(感性)を理解するところから始めます。感性は心の中のことですから外からは見えませんし、定規や温度計で測ることもできません。そこで、心理学・統計学・情報学などのテクニックを使って見えない感性を見える化(測定・分析)します。感性が理解できたら、その感性を実現するためにはどんなスペックが必要かを決め、そのスペックを実現するためにエンジニアやデザイナは何を開発すべきか、という順序で商品開発を進めます。感性工学は、高いものづくりの技術を、よりよくお客様に届けようとする方法なのです。
この授業では、感性工学で開発された身近な商品の事例紹介からはじめ、ユーザの感性を科学的に測る方法を解説・練習します。また、測った感性をもとに商品を企画・デザイン・開発・評価していくプロセスを解説します。國分自身が感性工学の専門家として企業で働いていた経験もまじえ、ユーザ(お客様)の感性をものづくりに活かす方法を具体的に紹介します。
 調査法演習/評価法演習
調査法演習/評価法演習
お客様の声をもとに商品を企画
「調査法演習」では、自動車やスマートフォンの新商品を企画するという架空の設定をもとに、履修者がチームを組み、様々な調査を実施し、企画を立て、その企画のプレゼンまで行います。

自動車の企画では、まず大学の駐車場に出かけていって、市場ではどのような形・色・ブランドの自動車が受け入れられているのかをカウンティング調査します。さらにアンケートを作成して、お客様の自動車に関する嗜好やニーズを調べます。スマートフォンの企画では、インタビュー調査を行って若者のニーズやスマートフォンに求めることを聴き取ります。さらにインターネットアンケートでユーザの声を幅広く収集します。
最終的には、様々な調査データをもとに新商品の企画を練ってプレゼンします。まさに商品企画のプロセスを仮想的に体験しながら、調査やデータ集計の方法を学びます。
お客様がハッピーになる商品を開発
「評価法演習」では、アンケートなどの調査結果を詳しく分析して、目には見えないお客様の感性を見える化します。分析結果をもとに、商品を具体的にどんなスペックにすべきか、試作品はお客様に受け入れられるかなどを評価します。

例えば「かわいいコート」を開発するとします。まずは世の中にある様々なコートを評価してもらい「かわいい」の度合いを測ります。単なる人気ランキングではなく、統計学のテクニックを使って「かわいい」の数値を定量的に算出します。さらに、そもそも「かわいい」とは何なのか、お客様は商品のどの部分の、どんな要素に着目して「かわいい」という印象を感じているのかを詳しく分析します。因子分析という方法を使って、お客様の心の中にある見えない感性を見える化します。分析を通じて、より「かわいい」商品を開発するヒントを得ます。
お客様の感性を科学的に分析することで、お客様がハッピーになる商品を考える。まさにエンジニア・デザイナの立場を仮想的に体験しながら、商品開発のプロセスを総合的に学びます。
 ヒューマンインタフェース
ヒューマンインタフェース
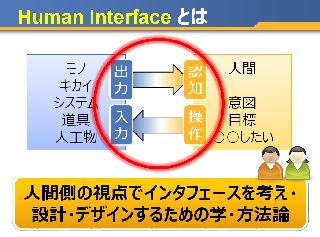
人とシステムの「あいだ」を考える
人とシステムの間をつないでいる部分をインタフェースと言います。パソコンならキーボード・マウス・ディスプレイ(画面)、スマホならタッチパネル・アプリのボタンやメニュー、自動車ならハンドル・アクセル・ブレーキ・メーターなどがインタフェースです。

例えばスマホのアプリで「あの画面」に行きたいのにどうしてもたどりつけないとか、このドアは「押す」と「引く」を必ず間違えるとか、ありますよね? たとえ高機能なアプリでもボタンやメニュー(インタフェース)が使いにくいとイライラします。ドアの取っ手(インタフェース)のデザインが悪いと毎日不便を感じます。ドアの押すと引くを間違えるだけならまだしも、例えばアクセルとブレーキを踏み間違えたらたいへんです。
この授業では、自動車、家電、パソコン、Web、スマホ、ゲームなど様々なシステムのインタフェースについて、人間の特性やユーザの心理にあわせて使いやすくデザインするための方法を、実際の商品の成功例や失敗例をもとに学びます。これを通じて、自身がアプリなどのシステムを作る際に、機能の設計・実装だけでなく、使いやすいインタフェースまでしっかりデザインできるようになることを目指します。
人とコンピュータの未来を考える
「ポケモンGO」の大ブームで AR(拡張現実)が一気に身近になりました。また、ゲーム機やスマホで容易にVR(仮想現実)で遊べるようになりました。Web サイトに行かなくてもボタン(Amazon Dash Button)を押すだけで日用品の買い物ができるようにもなりました。

AR、VR、Dash Button などのサービスは、実は技術自体は新しいわけではありません。従来コンピュータはキーボード・マウス・画面というインタフェースしか持っていませんでした。AR や VR は、カメラ・GPS・ジャイロセンサなどのインタフェースでコンピュータを操作しています。Dash Button は、パソコンやスマホだけだったインターネットへのインタフェースを、ボタンに変えたものです。コンピュータやネットのインタフェースを工夫することで、暮らしは劇的に便利で楽しくなるのです。
この授業では、例えば VR、AI(Artificial Intelligence; 人工知能)、IoT(Internet of Things; モノのインターネット)のような新しいインタフェース技術を使って、コンピュータやネットをもっと楽しく便利に使えるようにする事例も学びます。これにより、5年・10年先の、人とコンピュータ・ネットとの新しい関係を考えることを目指します。
 フィジカルコンピューティング演習
フィジカルコンピューティング演習
画面を飛び出すプログラミング

従来のアプリやゲームは、マウスやタッチパネルを指先で触って操作していました。でも近ごろ、VR(仮想現実)のように直感的で体感型のアプリやゲームが続々登場しています。さらに、エアコン、冷蔵庫、電灯、コーヒーメーカーなどの家電、通販の注文ボタンや家の鍵などの「モノ」が直接インターネットにつながっていて(IoT; モノのインターネット)、外出先から遠隔操作したり、遠く離れた場所や人の様子が分かったりします。
画面や指先だけでコンピュータを操作し、パソコンやスマホだけでネットを使うのではなく、もっと直感的にコンピュータやネットとやりとりする時代の到来です。このような直感的な情報処理のことを「フィジカルコンピューティング」と言います。フィジカル(Physical)というのは「身体的」とか「物理的」という意味です。もっと全身で、もっとリアルな物体を通して、コンピュータやネットとやりとりしようという考え方です。
これからの時代、画面の中で完結するアプリのプログラミングだけでなく、このようなフィジカルなプログラミングも学ぶことで、とても楽しくて便利なものづくりができるのです。
キーワードはセンサと Web
直感的なフィジカルコンピューティングを実現しているのは、様々なセンサと Web の技術です。例えばスマホにはカメラ、マイク、加速度、ジャイロ、方位、GPS、明るさ、近接センサなどが入っています。GPS で特定の場所にいることが分かり、ジャイロや方位センサで特定の方角を向いることが分かったら、カメラで撮影された映像に CG のポケモンを合成するのがポケモンGOです。地図やポケモンの情報は Web を通じてスマホに送られてきますし、ユーザの情報は Web を通じてサーバに送られています。

授業の前半では、スマホのセンサや CG・VR などを扱うプログラミングを学びます。さらに中盤では、スマホに加えて、マイコンという小さなコンピュータに様々なセンサやモーターをつないで制御する方法を学びます。例えば自宅に、カメラと、何かが近づいたら反応するセンサを置いておきます。飼い猫が近づくと Web を通じて外出中の飼い主のスマホに映像が流れてきて、猫が寂しそうにしていたらスマホを振って自宅にある猫じゃらしのおもちゃを遠隔操作して飼い猫と遊ぶ。そんなシステムも作れます。
VR、IoT、スマホ、マイコン、センサ、Web などのプログラミングを楽しみながら総合的に学ぶことで、次世代の IT サービスの開発業務にも使っていけるハイレベルなスキルを身につけることができます。
 こくぶん研究室
こくぶん研究室